2010年4月12日 [ゲーム・グラフィック私塾]
今日は、先日から予告しておりました「ゲーム・グラフィック私塾」の実質第1回目です。このカテゴリでは、マップやユニットのグラフィックを作成する作業における、注意点や実用的なテクニックなどを、私の経験に基づいていろいろとご紹介します。もちろん、ここで私が書くことが唯一の正解ではありませんし、最終的にはそれぞれの方がご自分にあった手法やスタイルを確立されることがゴールですが、そこに至る過程での一参考意見として、軽い気持ちでお読みいただければと思います。
ゲームを自作されている方が、それぞれどんなソフト(アプリケーション)を使ってマップやユニットを作られているのか、私はごく限られた範囲でしか知りませんが、最初は一般的なグラフィックソフトと思われる「アドビ・イラストレータ(Adobe Illustrator)」での作業を前提として、書いていくことにします(私は今でもバージョン5.5Jをメインで使っていますが、より新しいバージョンでも内容は同じはずです)。知人のゲームデザイナーは、同じ会社の「フォトショップ(Photoshop)」でマップを作っているとのことなので、いずれこちらのソフトについても視野に入れることになるかもしれません。
さて、本題に入りますが、イラストレータでマップやユニットのデータを作り始める時、私はいつも実際の作業に着手する前に、ある種の「下準備」を行います。それは何かと言うと「必要と思われる枚数のレイヤーを最初に用意する」ことです。
レイヤーというのは、ご存知の方も多いかと思いますが、データ上の仮想空間で上から下へと順番に積み重なる、いわば「透明フィルム」のようなものです。文字や色など、いくつかのデータが重なり合う場合、基本的にはより「上」にあるレイヤーが、優先して印刷・表示されることになります(ただし「オーバープリント」という設定にすると、レイヤーが下の彩色も印刷・表示されますが、これについては回を改めて書きます)。

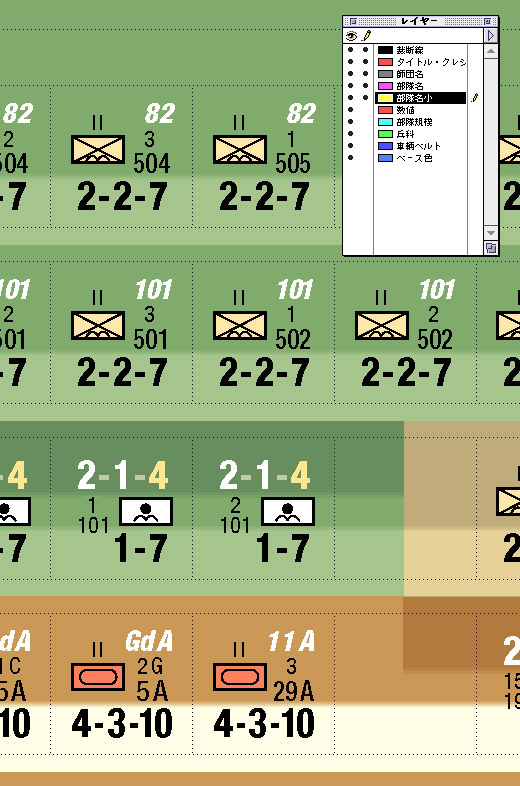
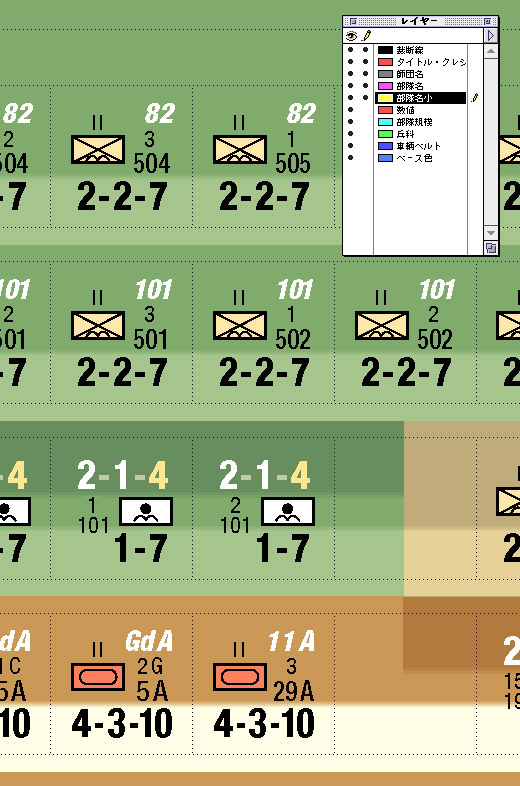
上の画像は、現在製作中である『ウエストウォール』の「アルンヘム」駒シートのデータを、イラストレータの画面上でキャプチャ(撮影)したものですが、右上にある「レイヤー」というパレットに示された、計10枚のレイヤーを、作業に着手する前に作っておきます。そして、一番下に敷く「地色」のデータを、一番下の「ベース色」というレイヤーに作成し、駒の下にあるやや薄くなっている部分については、その上の「車輌ベルト」というレイヤーでデータを作成します。
このようにして、1つのユニットを構成する「兵科記号」や「部隊規模」、「数値」、「部隊名」などのデータも、種類ごとに別のレイヤーに分けて配置します。もし、作業の途中でさらにレイヤーが必要だと思われれば、そこで新しいレイヤーを作成して、適切な位置に入れることもできます。
このような下準備を行う一番大きな理由は、ゲームの製作時やプレイテストの結果などにより、ユニットやマップのデータを修正する必要が生じた時、種類ごとに一括して変更できるという利点があるからです。例えば、もしこのユニットのデータを、複数のレイヤーに分けずに、1枚のレイヤー上で作ってしまった場合、部隊名だけを少し大きくしたいとなったら、部隊名のオブジェクトを1つ1つ、トグルしながら選択していくという大変面倒な作業が必要になります(狙い位置が少しずれると、地色を拾ってしまったりします)。また、データの前後関係を意識しておかないと、うっかり「背面に送る」というコマンドを行った場合(文字の白フチなど)、一番下の背景色の裏側に行ってしまったりして、作業が不必要に混乱する可能性があります。

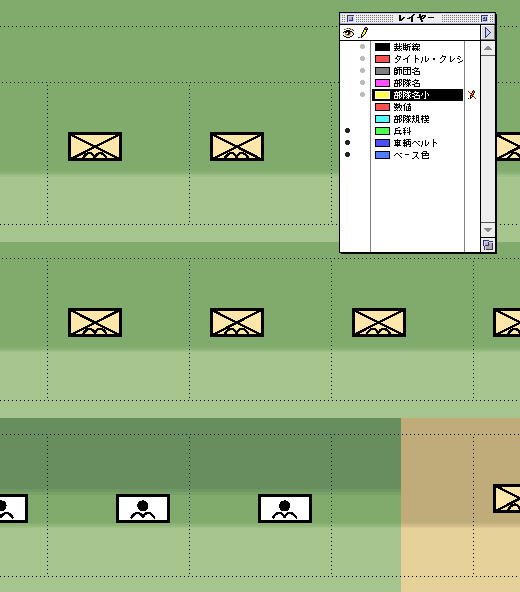
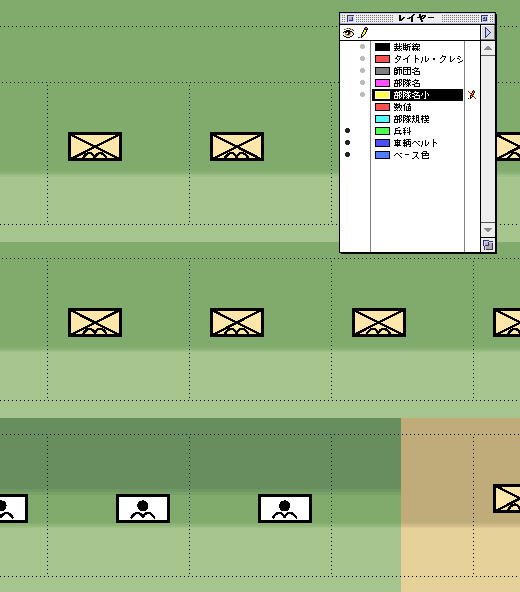
上の写真は、10枚のレイヤーのうち、「兵科」と「車輌ベルト」と「ベース色」だけを表示したモード。

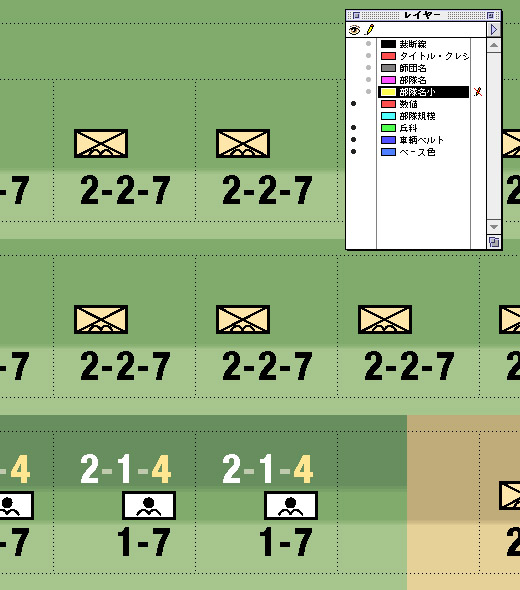
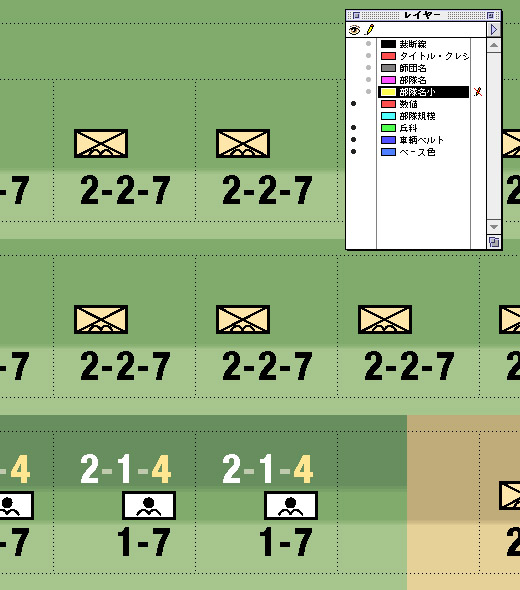
上の写真は、そこに「数値」のレイヤーを加えて表示した状態。表示・非表示の切り替えだけでなく「選択・非選択」の切り替えもできるので、例えば「部隊規模」だけを選択可能な状態にしておけば、残りの(非選択設定になっている)データを拾わずに、ざっくりと「部隊規模」の記号だけを拾うことができます(この状態で「全てを選択」という形にしてもかまいません)。

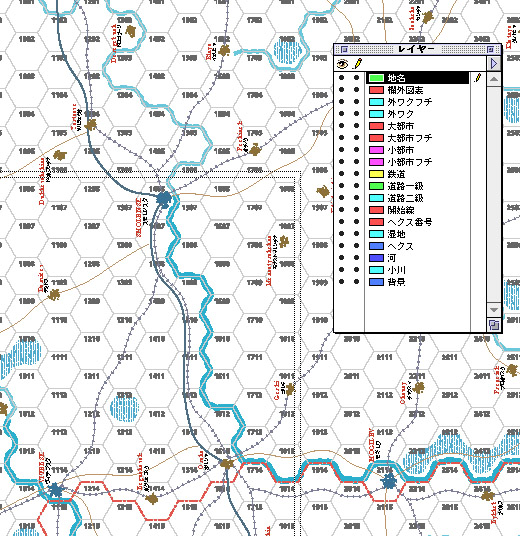
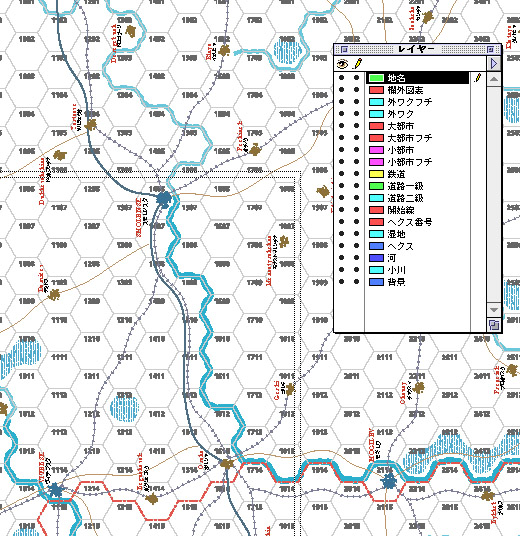
上の写真は、『ベアズ・クロウ』の「スモレンスク」ゲームマップ製作中のデータ。レイヤーは18枚あります。このうちの何枚か(河や小川など)は、フォトショップで加工する元データとして作っていますが、話がややこしくなるので、これらも1枚のレイヤーとして計算します。森や林は、私の場合はフォトショップで手書きで作るので、イラストレータのデータには入っていませんが、イラストレータだけで全て完結させるなら、「森」や「林」のレイヤーも必要になります。
マップの場合、レイヤー分けとその順序は、ユニットの場合よりもより大きな意味を持ちます。例えば、道路と町が同じヘクスにある場合、どちらを上にするかを決めなくてはなりませんし、鉄道線の横棒の幅や間隔を変えるとか、都市や町の色を変える場合、レイヤー分けしていないと途方に暮れるほどの労力が必要となります(作業ミスが発生する余地も増えます)。
ある程度、イラストレータを触っている方なら、属性ごとのレイヤー分けというのは当然のことで、何を大げさに書いているのかと思われるかもしれません。しかし、私がゲームのグラフィック作業を始めたビギナーの段階では、この「レイヤー分け」を軽視して、いいかげんにしてしまったために、本来なら回避できたはずの苦労を何度も味わいました。
例えば、マップを作っていて、道路を描いている途中で、鉄道線をちょっと手直しして、また道路の描写を再開したつもりが、鉄道線のレイヤーのままで間違って描いてしまったとか、二種類ある部隊名をうっかり同じレイヤーに入れていたため、一方の書体や大きさを変えたいと思った時、個々のユニットごとに2つある部隊名の一方だけを、カチカチとクリックして選択していく作業が必要になり、やっているうちにトグルしたデータを少し動かしてしまったり、といった、作業上の失敗を何度も経験しました。

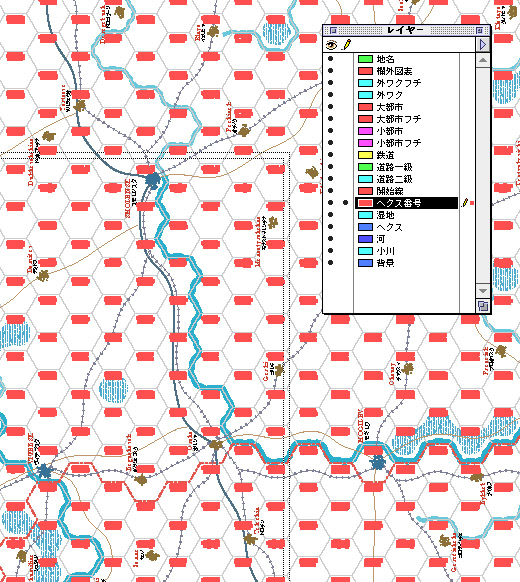
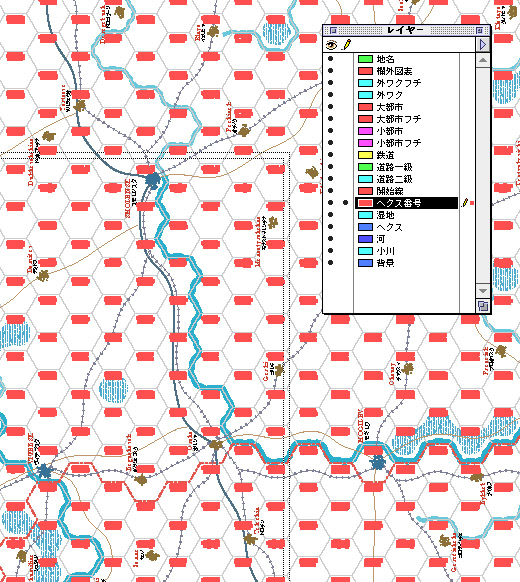
上の写真は、マップデータの中から「ヘクス番号」のみを選択可能にした上で「全てを選択」した状態です。属性ごとに、きっちりとレイヤー分けしておけば、あとで色や濃さを変えたりする時に、簡単かつ安全に(トラブルの余地を極力回避して)実行することができます。
ということで、第1回目の結論は「レイヤー分けを常に意識して作業する」ということになります。最初は面倒ですが、この段取りに慣れると、頭の中でデータの構造を再構築できるので、作業全体の効率もアップすると思います。スムーズかつ安全に作業を進めるため、レイヤーの分類や位置関係には、細心の注意を払われるのがよいかと思います。
次回は、より実践的な「ユニットシートの作成」の予定です。
ゲームを自作されている方が、それぞれどんなソフト(アプリケーション)を使ってマップやユニットを作られているのか、私はごく限られた範囲でしか知りませんが、最初は一般的なグラフィックソフトと思われる「アドビ・イラストレータ(Adobe Illustrator)」での作業を前提として、書いていくことにします(私は今でもバージョン5.5Jをメインで使っていますが、より新しいバージョンでも内容は同じはずです)。知人のゲームデザイナーは、同じ会社の「フォトショップ(Photoshop)」でマップを作っているとのことなので、いずれこちらのソフトについても視野に入れることになるかもしれません。
さて、本題に入りますが、イラストレータでマップやユニットのデータを作り始める時、私はいつも実際の作業に着手する前に、ある種の「下準備」を行います。それは何かと言うと「必要と思われる枚数のレイヤーを最初に用意する」ことです。
レイヤーというのは、ご存知の方も多いかと思いますが、データ上の仮想空間で上から下へと順番に積み重なる、いわば「透明フィルム」のようなものです。文字や色など、いくつかのデータが重なり合う場合、基本的にはより「上」にあるレイヤーが、優先して印刷・表示されることになります(ただし「オーバープリント」という設定にすると、レイヤーが下の彩色も印刷・表示されますが、これについては回を改めて書きます)。

上の画像は、現在製作中である『ウエストウォール』の「アルンヘム」駒シートのデータを、イラストレータの画面上でキャプチャ(撮影)したものですが、右上にある「レイヤー」というパレットに示された、計10枚のレイヤーを、作業に着手する前に作っておきます。そして、一番下に敷く「地色」のデータを、一番下の「ベース色」というレイヤーに作成し、駒の下にあるやや薄くなっている部分については、その上の「車輌ベルト」というレイヤーでデータを作成します。
このようにして、1つのユニットを構成する「兵科記号」や「部隊規模」、「数値」、「部隊名」などのデータも、種類ごとに別のレイヤーに分けて配置します。もし、作業の途中でさらにレイヤーが必要だと思われれば、そこで新しいレイヤーを作成して、適切な位置に入れることもできます。
このような下準備を行う一番大きな理由は、ゲームの製作時やプレイテストの結果などにより、ユニットやマップのデータを修正する必要が生じた時、種類ごとに一括して変更できるという利点があるからです。例えば、もしこのユニットのデータを、複数のレイヤーに分けずに、1枚のレイヤー上で作ってしまった場合、部隊名だけを少し大きくしたいとなったら、部隊名のオブジェクトを1つ1つ、トグルしながら選択していくという大変面倒な作業が必要になります(狙い位置が少しずれると、地色を拾ってしまったりします)。また、データの前後関係を意識しておかないと、うっかり「背面に送る」というコマンドを行った場合(文字の白フチなど)、一番下の背景色の裏側に行ってしまったりして、作業が不必要に混乱する可能性があります。

上の写真は、10枚のレイヤーのうち、「兵科」と「車輌ベルト」と「ベース色」だけを表示したモード。

上の写真は、そこに「数値」のレイヤーを加えて表示した状態。表示・非表示の切り替えだけでなく「選択・非選択」の切り替えもできるので、例えば「部隊規模」だけを選択可能な状態にしておけば、残りの(非選択設定になっている)データを拾わずに、ざっくりと「部隊規模」の記号だけを拾うことができます(この状態で「全てを選択」という形にしてもかまいません)。

上の写真は、『ベアズ・クロウ』の「スモレンスク」ゲームマップ製作中のデータ。レイヤーは18枚あります。このうちの何枚か(河や小川など)は、フォトショップで加工する元データとして作っていますが、話がややこしくなるので、これらも1枚のレイヤーとして計算します。森や林は、私の場合はフォトショップで手書きで作るので、イラストレータのデータには入っていませんが、イラストレータだけで全て完結させるなら、「森」や「林」のレイヤーも必要になります。
マップの場合、レイヤー分けとその順序は、ユニットの場合よりもより大きな意味を持ちます。例えば、道路と町が同じヘクスにある場合、どちらを上にするかを決めなくてはなりませんし、鉄道線の横棒の幅や間隔を変えるとか、都市や町の色を変える場合、レイヤー分けしていないと途方に暮れるほどの労力が必要となります(作業ミスが発生する余地も増えます)。
ある程度、イラストレータを触っている方なら、属性ごとのレイヤー分けというのは当然のことで、何を大げさに書いているのかと思われるかもしれません。しかし、私がゲームのグラフィック作業を始めたビギナーの段階では、この「レイヤー分け」を軽視して、いいかげんにしてしまったために、本来なら回避できたはずの苦労を何度も味わいました。
例えば、マップを作っていて、道路を描いている途中で、鉄道線をちょっと手直しして、また道路の描写を再開したつもりが、鉄道線のレイヤーのままで間違って描いてしまったとか、二種類ある部隊名をうっかり同じレイヤーに入れていたため、一方の書体や大きさを変えたいと思った時、個々のユニットごとに2つある部隊名の一方だけを、カチカチとクリックして選択していく作業が必要になり、やっているうちにトグルしたデータを少し動かしてしまったり、といった、作業上の失敗を何度も経験しました。

上の写真は、マップデータの中から「ヘクス番号」のみを選択可能にした上で「全てを選択」した状態です。属性ごとに、きっちりとレイヤー分けしておけば、あとで色や濃さを変えたりする時に、簡単かつ安全に(トラブルの余地を極力回避して)実行することができます。
ということで、第1回目の結論は「レイヤー分けを常に意識して作業する」ということになります。最初は面倒ですが、この段取りに慣れると、頭の中でデータの構造を再構築できるので、作業全体の効率もアップすると思います。スムーズかつ安全に作業を進めるため、レイヤーの分類や位置関係には、細心の注意を払われるのがよいかと思います。
次回は、より実践的な「ユニットシートの作成」の予定です。
2010-04-12 23:57
nice!(0)
コメント(11)




講座、大変楽しみにしております。
マップのレイヤー分けは、私が少し前手探りでやり始めた時にも「恐らくやっておいた方がいいんだろうなぁ」と思って最初分けておいたのですが、作業に熱中してくると街(グラフィック)のレイヤー上で街名をいじってたりということが頻発し、そのうちもう完全にごちゃごちゃになってしまいました。これはしかし、うまくそうならないという方法はなく、やはり「常にどのレイヤーを操作しているのか意識して作業する」という事なのでしょうか……。
ユニットを自分でやり始めた時はレイヤー分けは意識してませんでしたが、とある方のデータを見せてもらった時にきっちりレイヤー分けされてました。が、それを私がいじる過程で、やっぱりレイヤー分けをめちゃくちゃにしてしまいまして、苦労する苦労する。
今後意識してやっていこうと思いますが、レイヤー分けにおけるイラストレーターの挙動がいまいち分かってない面もあるので、そこらへん気をつけていきたいです。
by DSSSM(松浦豊) (2010-04-13 07:38)
山崎先生、はじめまして。
当方も講義を非常に楽しみにしています。
そしてゲーム製作に応用していきます。
レイヤーを10個以上とされており、モニターの範囲が相当に広いような印象を受けます。
先生モニターのサイズはどのくらいのサイズをお使いなのでしょうか?
センスもスキルは遼ですが、道具から始めようと思います。
by 名川 (2010-04-13 20:41)
リクエストにお答えいただきありがとうございます。
勉強させていただきます。
レイヤー…ですね。イラレの参考書に載っているのは知っているのですが、それを設定すると色をつけたりが簡単というのも書いてあったと思うのですが、どうすればいいんだろう?はて?と思っていました。
本当にソフトを持っているだけの状態なので初歩の初歩を教えていただけるととても助かります。
by エマ (2010-04-13 21:13)
「ゲーム・グラフィック私塾」期待しております。
自分でグラフィックに触るわけではありませんが、プロフェッショナルのノウハウ、手際には大変興味をひかれます。あのNHKの番組のように楽しみにしております。
by Sgt_Sunders (2010-04-14 02:23)
「ウエストウォール」、とても楽しみにしております。
「ドイツ南方軍集団」の日本語版の、封を切った時の喜びを思いだします。
私は地図を眺めるのも好きなもので、「パウルス第6軍」や「ツィタデレ: クルスクの決戦」のマップは、特にお気に入りです。
「ウエストウォール」ではマップに季節感も入るとのことで、めりはりのあるクールなものになると思います。
ところでユニットへの、私の無茶で勝手な希望なのですが、
中央の帯、たぶん「車輌ベルト」と思うのですが、グラデーションがかかっていると、見分けがつきにくいかと思います。
また、師団別の記章マークを小さく入れるのは、無理でしょうか?
ルールに直接関係無くとも、あれが好きなものですみません。
by TOTO (2010-04-14 15:05)
ユニットシートの作成についての講義をたのしみにしています。配色のコツとか、書体の選び方など、教えてください。過去に自分で作ってみましたが、思うような仕上がりになりませんでしたので。「ウエストウォール」も期待しています。
by ねず (2010-04-15 19:41)
DSSSM(松浦豊) さま、エマさま: コメントありがとうございます。イラストレータやフォトショップのレイヤー機能は、いったん使い慣れると非常に便利なのですが、とっかかりは確かに馴染みづらいかもしれません。次回以降の講義で、なるべく「レイヤーはこう作る」「こう使う」という、実際に作業しながら理解できるような説明も入れるようにしたいと思います。
by Mas-Yamazaki (2010-04-16 23:21)
名川さま: コメントありがとうございます。モニタのサイズについてのご質問ですが、私が現在使っているのは、SWEDXというメーカーの17インチ液晶で、同業者(というかグラフィック関係の職人)の中ではかなり小さい部類に入ると思います。2000年に会社を辞めて独立した時、21インチのCRTをMacのG4 Cubeと一緒に購入して、6年間それで仕事をしましたが、結婚して三重に引っ越すことになった頃にちょうど寿命を迎えたため、引越し前に処分してSWEDXにしました。
ちなみに、このスウェーデンのメーカーは、日本ではあまり知られていないですが、画面の周囲や背面、土台などが全部ほんものの木で出来ていて、目にやさしいので、サイズは小さいですが気に入っています(http://www.swedx.se/product_info.php?products_id=33)。グラフィックの仕事がもっと多ければ、アップルのシネマ・ディスプレイあたりを選んでいたかもしれませんが、今は原稿執筆がメインなので、心がなごむ「木目」の方がありがたいです…。
最近は液晶モニタの性能も上がって、相対的に価格も下がっているようですし、サイズは21インチくらいあれば、作業はかなりラクだと思います。サイズが大きいと、パレットをたくさん広げてもなおデータがよく見えるのが最大の利点です。ということで、ご参考になれば幸いです。
by Mas-Yamazaki (2010-04-16 23:35)
Sgt_Sundersさま: コメントありがとうございます。あの番組に登場したのは「プロ中のプロ」の方ばかりで、私などまだまだそのレベルからは遠いですが、とりあえずゲームのグラフィックという分野では、日本人としてはかなり「場数を踏んでいる」と思いますので、そういう経験で得たものを、わかりやすくご紹介できればと考えています。グラフィックの作業をされない方にも、楽しんでいただければ幸いです。
by Mas-Yamazaki (2010-04-16 23:39)
TOTOさま: コメントありがとうございます。「ウエストウォール」は、それぞれの戦いの季節が微妙に違うので、背景色を微妙に変えて作っています(「バストーニュ」はもちろん雪景色です)。
ユニットの「車輌ベルト」の境界がグラデーションになっているのは、まず「クッキリと塗り分けるよりも境界がぼけていた方が目にやさしい」ことと、「境界がクッキリしていない方が、その上と下の数字や記号の輪郭を判別しやすい」という、2つの理由による処理です。これについては、次回以降の「私塾」で詳しくご説明しようかと思います。
師団マークについては、「ドイツ南方軍集団」では入れましたが、今回はいろいろ考えた末、見送りとなりました。その理由は、オリジナルのユニットには入っていなかった「師団番号」を各ユニットに入れた結果、他の情報を入れるスペースが無くなったことです。また、あまり多くの情報をユニットに詰め込むと、かえってプレイの実用性に支障が出るので、今回は数値の数が多い砲兵ユニットには師団番号すら入れないことにしました(独立砲兵ユニットも多いですし)。ということで、ご期待に沿えず申し訳ありませんが、ご了承いただけると幸いです。
by Mas-Yamazaki (2010-04-16 23:48)
ねずさま: コメントありがとうございます。配色と書体(フォント)の選び方、組み合わせ方などについては、次回およびそれ以降の「私塾」で、私なりの「流儀」や「パターン」を、ご紹介したいと思います。
最近のシックス・アングルズ製品で、ユニットのデザインが似通ったものになっていますが、「敢えてこのようにしている理由」についても、ご説明します(「面倒だから」とデザインの変更をサボっているわけではありません・笑)。ぜひ楽しみにしていてください。
by Mas-Yamazaki (2010-04-16 23:51)