2010年4月24日 [ゲーム・グラフィック私塾]
今日は、ゲーム・グラフィック私塾「ユニットシートの作り方(2)」です。本題に入る前に、今日の説明で使用する「教材」を、ダウンロード可能な状態にして公開していますので、「イラストレータ」などのグラフィックソフト(ドローソフト)をお持ちの方は、実際にデータをご覧になりながら、以下の記事をお読みいただければ、より理解が容易になるかと思います。
《Mac用》 ※sit圧縮
《Win用》 ※lzh圧縮
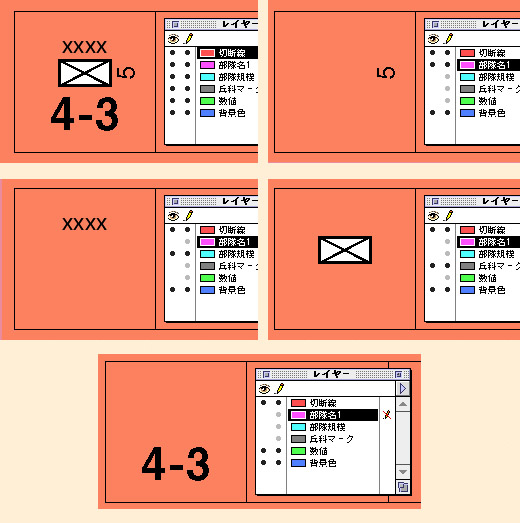
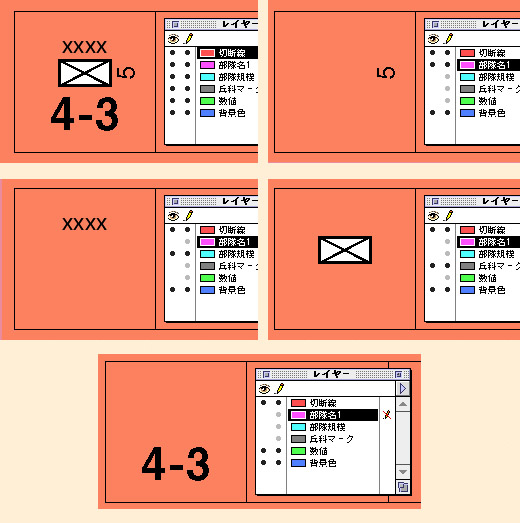
前回の最後で、独ソ戦のキャンペーン・ゲームを想定した、ソ連軍の「軍」ユニットをひとつ、作成してみました。それが、下の画像です。

画像左上は、すべてのレイヤーを表示した状態で、右上は「切断線(黒いボックス)」「背景色(赤色)」「部隊名」のレイヤーのみ表示した状態。中左は「切断線」「背景色」「部隊規模」のレイヤーのみ表示した状態。中右は「切断線」「背景色」「兵科マーク」のレイヤーのみ表示した状態。下は、「切断線」「背景色」「数値」のレイヤーのみ表示した状態です。これらの表示の違いをご覧になれば、それぞれのレイヤーの関係を、ご理解いただけるかと思います。
「レイヤー」というパレットの左側に、二列のドットがあります(最新のバージョンでどうなっているかは未確認ですが、たぶん大きくは変わっていないと思います。ご存知の方がおられましたら、ご指摘いただければ幸いです)が、左列の「目」のイラストの下にあるのは、表示・非表示の切り替え(ドットがあるのが「画面に表示している」状態で、ドットなしは表示せずに「隠している」状態)を表しており、右列の「鉛筆またはペン」のイラストの下にあるのは、ロック・アンロックの切り換え(ドットがあるのが「ロックしていない」つまり選択可能なレイヤーで、ドットなしは「ロックしている」つまり選択できない状態)を表しています。
表示・非表示の切り替えは、各オブジェクト(「兵科マーク」や「数値」などの対象物)が、正しいレイヤーに描かれているかを確認する時などに、使用します。例えば、「兵科マーク」のレイヤーのみを非表示にすれば、本来は全てのユニットの兵科マークが一斉に姿を消しますが、もし間違って何個かのユニットで兵科マークを「数値」のレイヤーにコピーしてしまっていれば、この時点で画面上に残るので、それを選択して、正しいレイヤーに戻してやります。このように、作業の途中および最後で、特定のレイヤーを表示したり消したりすることで、正しい構造のレイヤー分けができているかを確認します。
ロック・アンロックの切り替えは、作業中に部隊名だけ、あるいは兵科記号だけをまとめて選択したい時などに使用します。兵科記号のXマークは、英文の「X」という文字を並べたテキストデータとして作っています(大隊や連隊の場合は「I」という文字です)が、書体(フォント)をいろいろ変更することにより、自分の好みに合った形にすることができます。触りたいレイヤーだけを「アンロック」状態にした上で、「全てを選択」コマンド(Macの場合はコマンド+A、Windowsの場合はコントロール+A)を実行すれば、いちいち個別の兵科記号をクリックして選択しなくても、全ての「兵科記号」を一瞬で選択することができます。

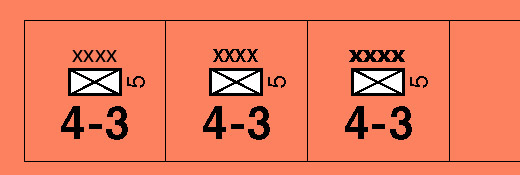
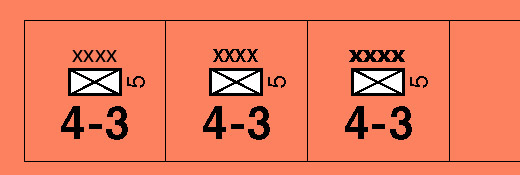
上は「兵科規模」のレイヤーのみアンロックにして、書体を変更してみたもの。左は「Helvetica Regular」、真ん中は「Helvetica Bold」、右は「Frutiger Ultra Black」です。全体のバランスを見ながら、使用する書体とサイズを決定します。

文字や記号などのレイアウトも、画面を見ながらいろいろと試行錯誤して、ご自分の好みに合う形にされるとよいでしょう。一番右のは、兵科記号の縦横の比率を少し変えてあります。
前回の記事のコメントの中で、ボックスの「切断線」と「背景色」を分けている理由についてのご質問がありましたが、これはシックス・アングルズ製品などの「打ち抜き型」ユニットを作る際の習慣なので、打ち抜きではない、プリントアウトを最終成果物とする形ですと、同じにしてもかまわない場合があります。ただし、ユニットの背景色を、複数の色で塗り分けたりする場合は、全ての彩色に「勝る(優先される)」切断線のレイヤーを、別に作っておくのが良いと思います。

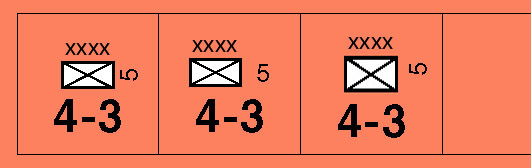
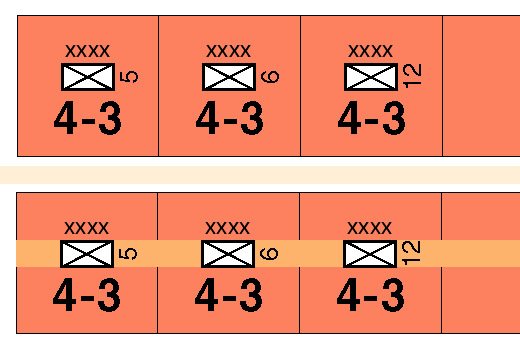
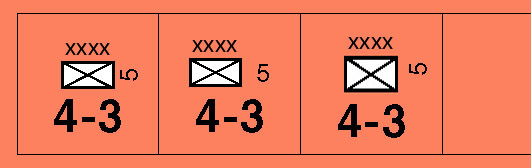
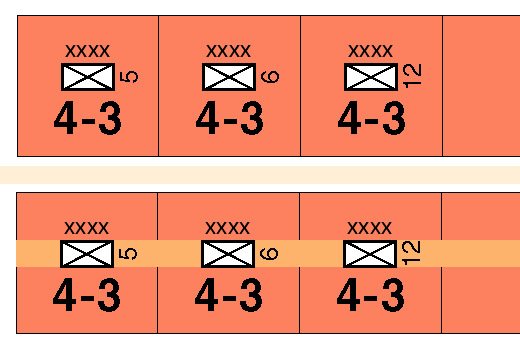
上の例は、「背景色」のレイヤーを非表示にし、「切断線」のボックス内を「背景色」と同じ色で塗りつぶして、レイヤーの階層を一番下に移動させたもの。単体だと問題ありませんが、例えば兵科記号の位置に別の色の帯を入れる場合、単一のレイヤーで「切断線」と「背景色」を混合させると、下の例のように、切断線の一部が隠れてしまう形になります。
シックス・アングルズ製品などの「打ち抜き型」ユニットを作る場合、印刷製造工程で抜き型の「ズレ」が生じる可能性を、あらかじめ考慮しておく必要があります。現在、シックス・アングルズが仕事をお願いしている業者さんは、抜き型のズレもほとんどありませんが、それでも1ミリ程度のズレが生じる前提で、グラフィックを作成しています。そうすると、今回の例における「背景色」のように、切断線として想定している位置よりも、数ミリほど広い範囲に、地色を広げておく必要があります。
次回は、背景色を塗り分ける場合の注意点や、文字色と背景色との関係(白抜き文字の効果的な使い方)、文字に影(ドロップシャドウ)をつける際の注意点などについて、ご説明します。
《Mac用》 ※sit圧縮
《Win用》 ※lzh圧縮
前回の最後で、独ソ戦のキャンペーン・ゲームを想定した、ソ連軍の「軍」ユニットをひとつ、作成してみました。それが、下の画像です。

画像左上は、すべてのレイヤーを表示した状態で、右上は「切断線(黒いボックス)」「背景色(赤色)」「部隊名」のレイヤーのみ表示した状態。中左は「切断線」「背景色」「部隊規模」のレイヤーのみ表示した状態。中右は「切断線」「背景色」「兵科マーク」のレイヤーのみ表示した状態。下は、「切断線」「背景色」「数値」のレイヤーのみ表示した状態です。これらの表示の違いをご覧になれば、それぞれのレイヤーの関係を、ご理解いただけるかと思います。
「レイヤー」というパレットの左側に、二列のドットがあります(最新のバージョンでどうなっているかは未確認ですが、たぶん大きくは変わっていないと思います。ご存知の方がおられましたら、ご指摘いただければ幸いです)が、左列の「目」のイラストの下にあるのは、表示・非表示の切り替え(ドットがあるのが「画面に表示している」状態で、ドットなしは表示せずに「隠している」状態)を表しており、右列の「鉛筆またはペン」のイラストの下にあるのは、ロック・アンロックの切り換え(ドットがあるのが「ロックしていない」つまり選択可能なレイヤーで、ドットなしは「ロックしている」つまり選択できない状態)を表しています。
表示・非表示の切り替えは、各オブジェクト(「兵科マーク」や「数値」などの対象物)が、正しいレイヤーに描かれているかを確認する時などに、使用します。例えば、「兵科マーク」のレイヤーのみを非表示にすれば、本来は全てのユニットの兵科マークが一斉に姿を消しますが、もし間違って何個かのユニットで兵科マークを「数値」のレイヤーにコピーしてしまっていれば、この時点で画面上に残るので、それを選択して、正しいレイヤーに戻してやります。このように、作業の途中および最後で、特定のレイヤーを表示したり消したりすることで、正しい構造のレイヤー分けができているかを確認します。
ロック・アンロックの切り替えは、作業中に部隊名だけ、あるいは兵科記号だけをまとめて選択したい時などに使用します。兵科記号のXマークは、英文の「X」という文字を並べたテキストデータとして作っています(大隊や連隊の場合は「I」という文字です)が、書体(フォント)をいろいろ変更することにより、自分の好みに合った形にすることができます。触りたいレイヤーだけを「アンロック」状態にした上で、「全てを選択」コマンド(Macの場合はコマンド+A、Windowsの場合はコントロール+A)を実行すれば、いちいち個別の兵科記号をクリックして選択しなくても、全ての「兵科記号」を一瞬で選択することができます。

上は「兵科規模」のレイヤーのみアンロックにして、書体を変更してみたもの。左は「Helvetica Regular」、真ん中は「Helvetica Bold」、右は「Frutiger Ultra Black」です。全体のバランスを見ながら、使用する書体とサイズを決定します。

文字や記号などのレイアウトも、画面を見ながらいろいろと試行錯誤して、ご自分の好みに合う形にされるとよいでしょう。一番右のは、兵科記号の縦横の比率を少し変えてあります。
前回の記事のコメントの中で、ボックスの「切断線」と「背景色」を分けている理由についてのご質問がありましたが、これはシックス・アングルズ製品などの「打ち抜き型」ユニットを作る際の習慣なので、打ち抜きではない、プリントアウトを最終成果物とする形ですと、同じにしてもかまわない場合があります。ただし、ユニットの背景色を、複数の色で塗り分けたりする場合は、全ての彩色に「勝る(優先される)」切断線のレイヤーを、別に作っておくのが良いと思います。

上の例は、「背景色」のレイヤーを非表示にし、「切断線」のボックス内を「背景色」と同じ色で塗りつぶして、レイヤーの階層を一番下に移動させたもの。単体だと問題ありませんが、例えば兵科記号の位置に別の色の帯を入れる場合、単一のレイヤーで「切断線」と「背景色」を混合させると、下の例のように、切断線の一部が隠れてしまう形になります。
シックス・アングルズ製品などの「打ち抜き型」ユニットを作る場合、印刷製造工程で抜き型の「ズレ」が生じる可能性を、あらかじめ考慮しておく必要があります。現在、シックス・アングルズが仕事をお願いしている業者さんは、抜き型のズレもほとんどありませんが、それでも1ミリ程度のズレが生じる前提で、グラフィックを作成しています。そうすると、今回の例における「背景色」のように、切断線として想定している位置よりも、数ミリほど広い範囲に、地色を広げておく必要があります。
次回は、背景色を塗り分ける場合の注意点や、文字色と背景色との関係(白抜き文字の効果的な使い方)、文字に影(ドロップシャドウ)をつける際の注意点などについて、ご説明します。
2010-04-24 23:59
nice!(0)
コメント(2)




教材DLさせてもらいました。
レイヤーがどういったものかよくわかりました。
作業を進めているうちに別レイヤーを設定したいもの、たとえば「部隊名」と「兵科マーク」を同じレイヤーで作ってしまった場合、「部隊名」を切り取って新たにレイヤー作成するという方法になるのでしょうか?
>レイヤーパレッドの最新のバージョン
http://help.adobe.com/ja_JP/Illustrator/14.0/WS714a382cdf7d304e7e07d0100196cbc5f-62d6a.html
こんな感じです。若干違うみたいです。
by エマ (2010-04-27 20:50)
エマさま: コメントありがとうございます。リンクしていただいた「イラストレータCS4」のマニュアルを見ましたが、これは初心者にはかなり難しい説明ですね。ある程度、使い慣れていれば、「レイヤーごとにアウトラインモードとウートワークモードを切り替えられる」「画像の表示濃度をレイヤーごとに調節できる」といった説明を見て「それは便利かも」と思いますが、まずきれいな線を引く、望む形状の図形をきれいに描く、それを規則的に複製する、といった基本的な作業を学びたい人にとっては、付加的な機能はかえって混乱の種になる気がします。このあたりは、ゲームの場合も同じかもしれません。
あと、『作業を進めているうちに別レイヤーを設定したいもの、たとえば「部隊名」と「兵科マーク」を同じレイヤーで作ってしまった場合、「部隊名」を切り取って新たにレイヤー作成するという方法になるのでしょうか?』とのご質問ですが、私がそうした事態に直面した場合、まず新たにレイヤーを作って適切な名称をつけ、次にそこへ動かしたいオブジェクトをすべて(または何回かに分けて)選択し、その状態(選択した状態)でターゲットのレイヤーへ移動させます(レイヤーパレット上の「選択コラムのマーク」をクリックし、それをターゲットのレイヤーまで縦方向でドラッグすれば、レイヤー間を簡単に移動させられるはずです)。
by Mas-Yamazaki (2010-04-30 02:26)