2010年6月1日 [ゲーム・グラフィック私塾]
原稿執筆の仕事が一段落したので、今週は『ウエストウォール』の制作作業に戻ります。そのウォーミングアップというわけでもないですが、今日は先日の記事のコメント欄でリクエストのあった、「戦況図をゲームマップに移し変える方法」について、少しご説明します。
最近は、新作ゲームをデザインする時、スキャンした戦況図をグラフィックソフトで開いて、ヘクスシートとは別のレイヤーに配置した上で、いろいろと調整しながら、マップの原型を作ることが多いです。しかし、私がゲームデザインを始めた頃は、まだパソコンというものを所有していなかったこともあり、非常に素朴な方法で、戦況図をゲームマップに移し変えていました。

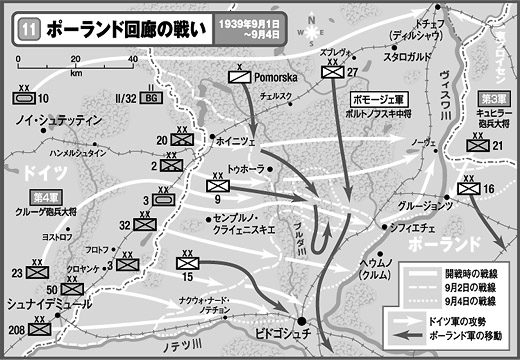
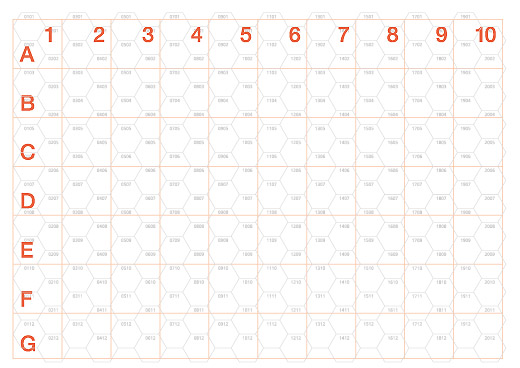
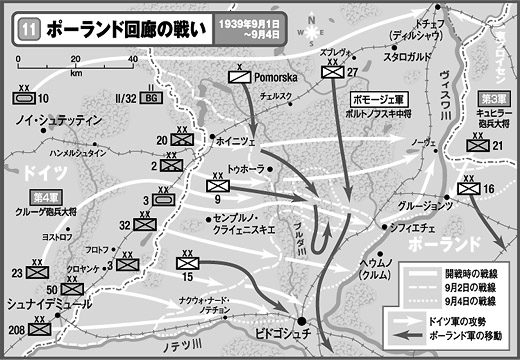
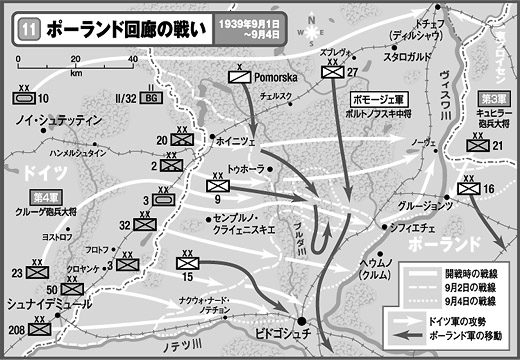
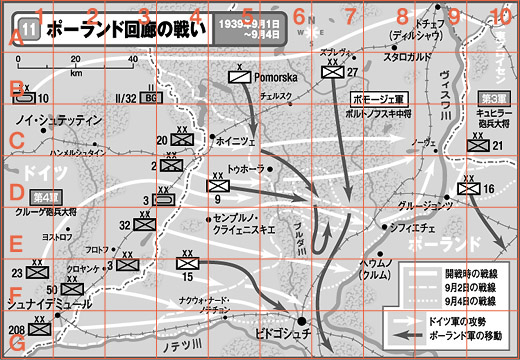
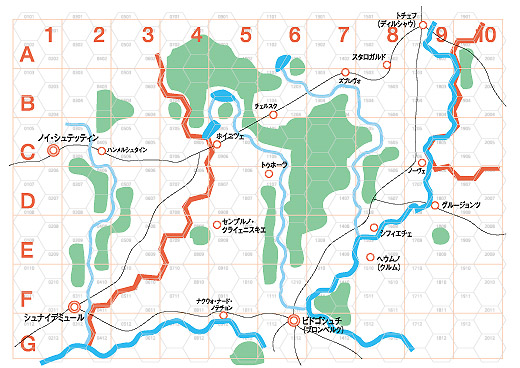
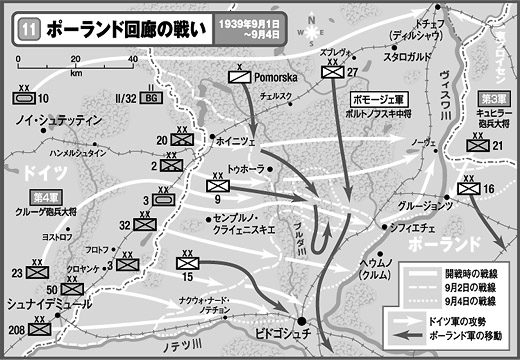
上は、拙著『ポーランド電撃戦』に収録した、1939年のポーランド回廊の戦いを描いた戦況図ですが、例えばこれを、グラフィックソフトなど一切使わずに、A4サイズのゲームマップに変換するには、どうすればよいか。以下は、私が昔使っていた手法ですが、一案として参考にしていただければ幸いです。

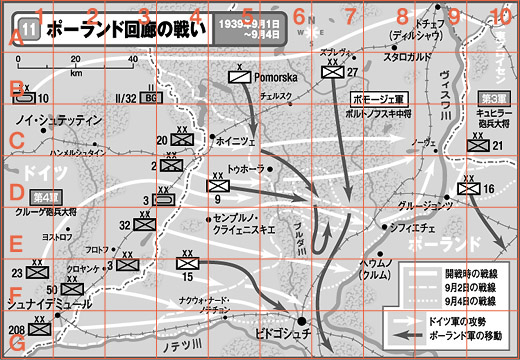
まず、対象となる戦況図をコピーし、そこに赤ペンなどで、グリッド(罫線)を引きます。線の数は、だいたい「長い方の辺に対して、10本から15本」くらいが適当かと思います。縦と横に、それぞれ網目のようにして線を引き、領域を区切った上で、各領域の識別記号となる番号とアルファベットを、順番に打ちます。上の例ですと、「ビドゴシュチ」の都市は、「G6」の領域となります。

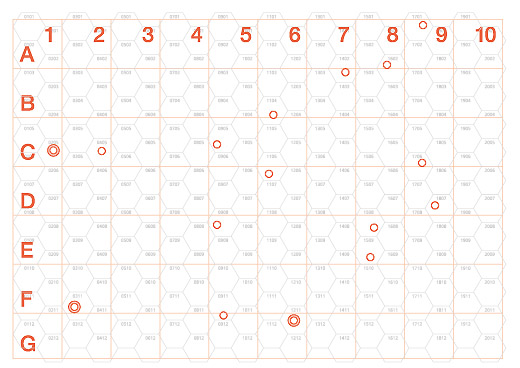
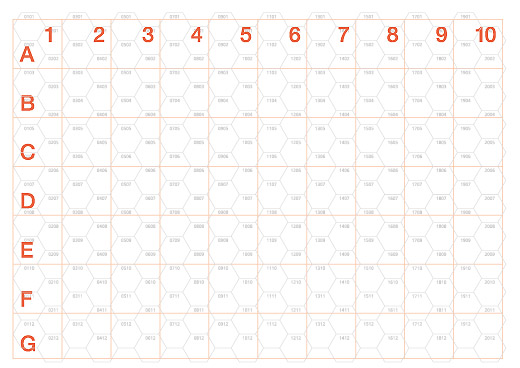
次に、ゲームマップのベースとなるヘクスシートのコピーにも、それと同じ数だけ、線を引きます。縦横の比率は、この時に調節して、ゲームマップに収録するエリアを決定します。

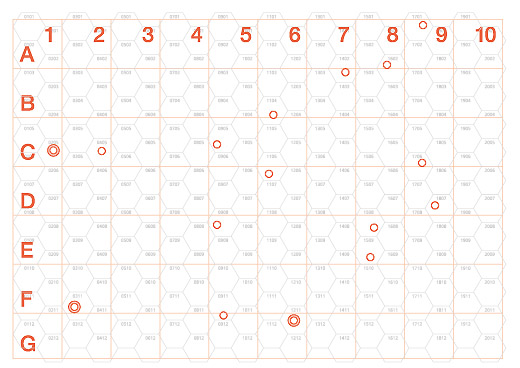
識別記号ごとの領域を確認しながら、都市と町を、ヘクスシートに移し変えます。同じ識別記号のある領域にある地形を、ヘクスシートの対応する記号のある領域に描くわけです。都市と町が、各領域内の、どのあたり(右上、左下、中央、など)に位置するかにも注意します。

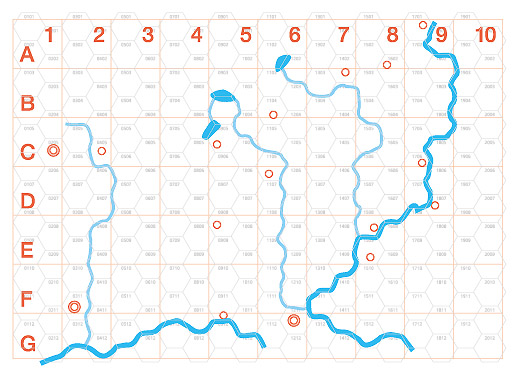
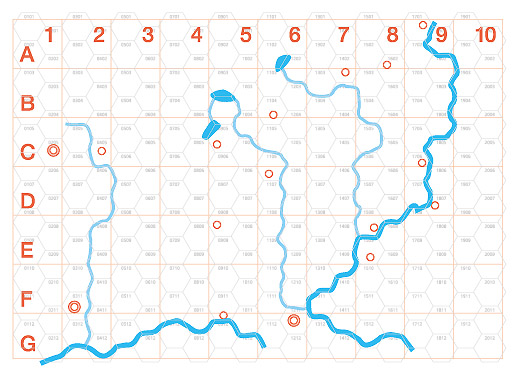
続いて、識別記号ごとの領域に合わせて、小川と大河を、ヘクスシートに描きます。都市と河を描く順番は、逆になる場合もあります。要は、都市や町と、小川や大河のバランス、そしてゲーム化した場合の効果(例えば、領域の境界線附近にある都市を、川の左岸に置きたい場合)などを考慮して、どのように各地形を置くかを決定します。なんとなく、戦況図に近い(違和感のない)位置関係になれば、成功です。


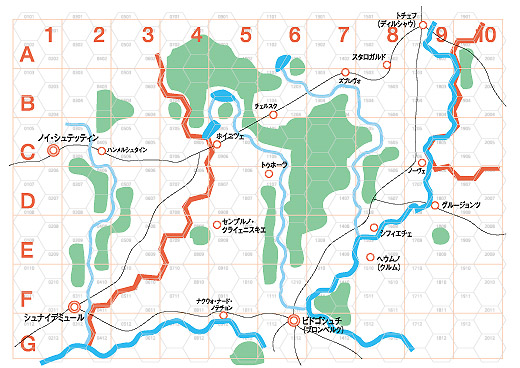
都市や町、小川や大河との位置関係を考えながら、残りの地形(森、鉄道、国境など)を描きます。作業の説明ということで、ざっくりとした感じで作りましたが、この方法ならパソコンを一切使わずに、戦況図をかなり正確に、ゲームマップへと移し変えることができます。そして、このプロトタイプをもとにプレイテストを開始して、必要ならば地形の位置や有無を修正します。
上記の方法による「ゲームマップづくり」を、より手軽に行えるよう、各サイズごとのヘクスシートのデータを、PDF版で無料配布します。大きいサイズのマップをプリントアウトされる時は、印刷の設定に注意して、接合部で欠落の生じないようにしてください。
《PDF形式のヘクスシート》
※ロンググレイン
A1判(フルサイズ)
A2判(ハーフサイズ)
A3判
A4判
※ショートグレイン
A1判(フルサイズ)
A2判(ハーフサイズ)
A3判
A4判
あと、下のリンクはフルサイズのマップをA4サイズに縮小(35パーセント)した「ブランク・ヘクスパッド」です。フルサイズのゲームを作る場合、実寸のコピーだと作業がしにくい上、紙ももったいないので、この縮小マップ上でグリッドを引いたり、マップのスケッチ(素描)をされると便利です。こちらもPDF形式で、ロングとショートの2種類あります。


《PDF形式の縮小ヘクスパッド》
ロンググレイン
ショートグレイン
最近は、新作ゲームをデザインする時、スキャンした戦況図をグラフィックソフトで開いて、ヘクスシートとは別のレイヤーに配置した上で、いろいろと調整しながら、マップの原型を作ることが多いです。しかし、私がゲームデザインを始めた頃は、まだパソコンというものを所有していなかったこともあり、非常に素朴な方法で、戦況図をゲームマップに移し変えていました。

上は、拙著『ポーランド電撃戦』に収録した、1939年のポーランド回廊の戦いを描いた戦況図ですが、例えばこれを、グラフィックソフトなど一切使わずに、A4サイズのゲームマップに変換するには、どうすればよいか。以下は、私が昔使っていた手法ですが、一案として参考にしていただければ幸いです。

まず、対象となる戦況図をコピーし、そこに赤ペンなどで、グリッド(罫線)を引きます。線の数は、だいたい「長い方の辺に対して、10本から15本」くらいが適当かと思います。縦と横に、それぞれ網目のようにして線を引き、領域を区切った上で、各領域の識別記号となる番号とアルファベットを、順番に打ちます。上の例ですと、「ビドゴシュチ」の都市は、「G6」の領域となります。

次に、ゲームマップのベースとなるヘクスシートのコピーにも、それと同じ数だけ、線を引きます。縦横の比率は、この時に調節して、ゲームマップに収録するエリアを決定します。

識別記号ごとの領域を確認しながら、都市と町を、ヘクスシートに移し変えます。同じ識別記号のある領域にある地形を、ヘクスシートの対応する記号のある領域に描くわけです。都市と町が、各領域内の、どのあたり(右上、左下、中央、など)に位置するかにも注意します。

続いて、識別記号ごとの領域に合わせて、小川と大河を、ヘクスシートに描きます。都市と河を描く順番は、逆になる場合もあります。要は、都市や町と、小川や大河のバランス、そしてゲーム化した場合の効果(例えば、領域の境界線附近にある都市を、川の左岸に置きたい場合)などを考慮して、どのように各地形を置くかを決定します。なんとなく、戦況図に近い(違和感のない)位置関係になれば、成功です。


都市や町、小川や大河との位置関係を考えながら、残りの地形(森、鉄道、国境など)を描きます。作業の説明ということで、ざっくりとした感じで作りましたが、この方法ならパソコンを一切使わずに、戦況図をかなり正確に、ゲームマップへと移し変えることができます。そして、このプロトタイプをもとにプレイテストを開始して、必要ならば地形の位置や有無を修正します。
上記の方法による「ゲームマップづくり」を、より手軽に行えるよう、各サイズごとのヘクスシートのデータを、PDF版で無料配布します。大きいサイズのマップをプリントアウトされる時は、印刷の設定に注意して、接合部で欠落の生じないようにしてください。
《PDF形式のヘクスシート》
※ロンググレイン
A1判(フルサイズ)
A2判(ハーフサイズ)
A3判
A4判
※ショートグレイン
A1判(フルサイズ)
A2判(ハーフサイズ)
A3判
A4判
あと、下のリンクはフルサイズのマップをA4サイズに縮小(35パーセント)した「ブランク・ヘクスパッド」です。フルサイズのゲームを作る場合、実寸のコピーだと作業がしにくい上、紙ももったいないので、この縮小マップ上でグリッドを引いたり、マップのスケッチ(素描)をされると便利です。こちらもPDF形式で、ロングとショートの2種類あります。


《PDF形式の縮小ヘクスパッド》
ロンググレイン
ショートグレイン
2010年5月22日 [ゲーム・グラフィック私塾]
今日も引き続き、原稿執筆に没頭する一日、のはずだったのですが、なぜか中指と薬指の筋にわずかな痛みが…。この後も、大量の文字打ちをしないといけないのに、某検索大手のトップへ行くたび、四本の指で矢印キーを酷使してしまうという予期せぬ展開。まあ、明日からは平常業務に戻ると思いますが…。
それはともかく、今日は「ゲーム・グラフィック私塾」の番外編ということで、シックス・アングルズ第7号に掲載した、DTPゲームに関する記事のPDFを、無料で公開いたします。この第7号は、2001年に発売し、2005年頃には完売していたかと記憶しています。ということで、お持ちでない方も多いかと思い、完売からだいぶ時間も経過しているので、公開することにしました。

http://www011.upp.so-net.ne.jp/mas-yamazaki/the_sixth_angle_07.pdf
「私塾」の記事中でも書いたかと思いますが、私は日本でもコンパクトなサイズの(そして多種多様なテーマの)DTPゲームが、あちこちで盛んにデザインされ、流通するようになれば、このホビーもさらに活気が出て面白くなるのではないか、と思っています。オンデマンド制作で、必要部数だけカラーコピーする形態なら、在庫管理のコストもほとんどかかりませんし、ネットで評判になって人気が出れば、趣味と実益を兼ねたプロジェクトになるという展開もあり得ます(最初から収益性に期待しすぎるのは禁物ですが)。
現物は入手していないものの、VGの「フリート・シリーズ」の一作として、日本人のデザイナーが出版された『アセアン・フリート』の表紙を見た時には、日本もここまで来たかと、ある種の感動を覚えました(特にタイ語風のロゴが秀逸)。この「ゲーム・グラフィック私塾」が、日本におけるDTPゲーム制作の拡大に多少なりとも寄与することになれば、と願ってやみません。
あと、ついでと言っては何ですが、同じく第7号に掲載しました、SPI社の中心人物の一人であったレドモンド・サイモンセン氏のインタビュー記事も、PDFで公開いたします。サイモンセン氏は、2005年3月8日に永眠されましたが、同氏が蒔かれた「種」は、今なお世界中のシミュレーション・ゲーマーの間で生き続け、さまざまな花を咲かせ、実を結んでいると思います。

http://www011.upp.so-net.ne.jp/mas-yamazaki/simonsen_interview_07.pdf
それはともかく、今日は「ゲーム・グラフィック私塾」の番外編ということで、シックス・アングルズ第7号に掲載した、DTPゲームに関する記事のPDFを、無料で公開いたします。この第7号は、2001年に発売し、2005年頃には完売していたかと記憶しています。ということで、お持ちでない方も多いかと思い、完売からだいぶ時間も経過しているので、公開することにしました。

http://www011.upp.so-net.ne.jp/mas-yamazaki/the_sixth_angle_07.pdf
「私塾」の記事中でも書いたかと思いますが、私は日本でもコンパクトなサイズの(そして多種多様なテーマの)DTPゲームが、あちこちで盛んにデザインされ、流通するようになれば、このホビーもさらに活気が出て面白くなるのではないか、と思っています。オンデマンド制作で、必要部数だけカラーコピーする形態なら、在庫管理のコストもほとんどかかりませんし、ネットで評判になって人気が出れば、趣味と実益を兼ねたプロジェクトになるという展開もあり得ます(最初から収益性に期待しすぎるのは禁物ですが)。
現物は入手していないものの、VGの「フリート・シリーズ」の一作として、日本人のデザイナーが出版された『アセアン・フリート』の表紙を見た時には、日本もここまで来たかと、ある種の感動を覚えました(特にタイ語風のロゴが秀逸)。この「ゲーム・グラフィック私塾」が、日本におけるDTPゲーム制作の拡大に多少なりとも寄与することになれば、と願ってやみません。
あと、ついでと言っては何ですが、同じく第7号に掲載しました、SPI社の中心人物の一人であったレドモンド・サイモンセン氏のインタビュー記事も、PDFで公開いたします。サイモンセン氏は、2005年3月8日に永眠されましたが、同氏が蒔かれた「種」は、今なお世界中のシミュレーション・ゲーマーの間で生き続け、さまざまな花を咲かせ、実を結んでいると思います。

http://www011.upp.so-net.ne.jp/mas-yamazaki/simonsen_interview_07.pdf
2010年5月11日 [ゲーム・グラフィック私塾]
今日は、グラフィック私塾「ユニットシートの作り方(3)」です。前回の最後で予告しました通り、背景色を塗り分ける場合の注意点や、文字色と背景色との関係(白抜き文字の効果的な使い方)、文字に影(ドロップシャドウ)をつける際の効果などについて、ご説明します。

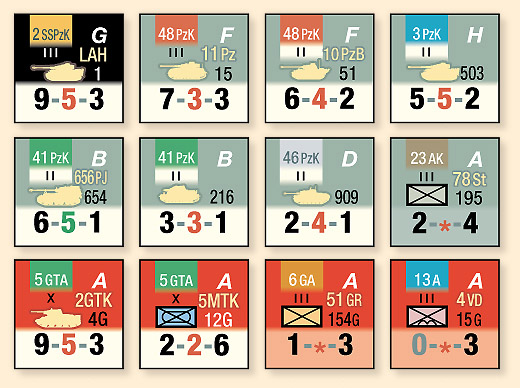
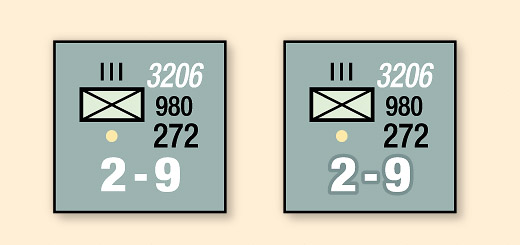
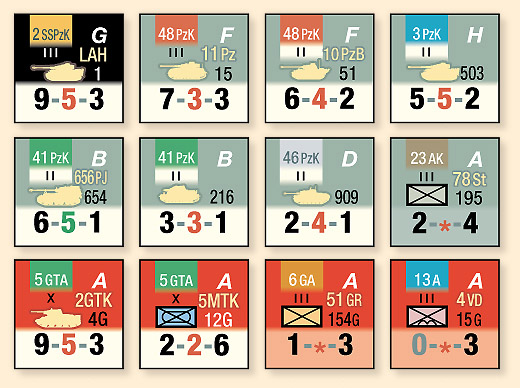
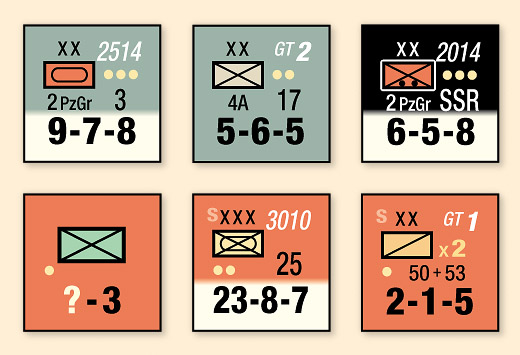
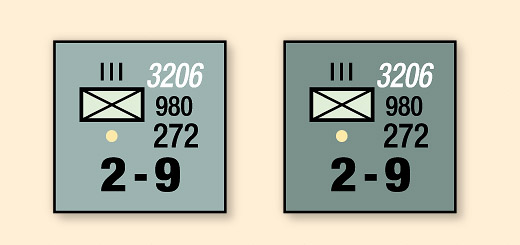
まずは「背景色の塗り分け」について。最近のシックス・アングルズ製品では、ユニットの地色を上と下の2色に塗り分けている場合が多いです(上は『ツィタデレ: クルスクの決戦』のユニット)。これには、3つの理由があり、1つは「車輌ユニット」と「徒歩ユニット」の機能的分類を明示するための処理です。2つ目の理由は、下の地色を薄くすることで、戦闘力や移動力などの(黒や赤で印刷された)数値を、より見やすくすること。そして、地図上に並んだユニットを一目見るだけで、そのユニットの「向き」を(ほとんど無意識的に)把握できるようにするというのが、3つ目の理由です。ユニットの向きを一瞬で判断できれば、必要な情報を読み取るという「脳の次のステップ」に進むのがスムーズになります(QRコードの三つの隅にある■=ファインダパターンの効果に近い)。
徒歩ユニットの場合は、『モスクワ攻防戦』や『ベアズ・クロウ』では、地色と同じ処理にしていますが、『激闘ノルマンディ』や『ウエストウォール』では、下半分を、上よりも薄い色に処理しています。いずれの場合も、文字の色は基本的に黒なので、地色は薄ければ薄いほど、判別はしやすくなります。
「わさわざそんなことをしなくても、赤やグレーの上に黒文字なら、判別できるのでは?」と思われる方も多いかと思います。確かにその通りで、『モスクワ攻防戦』や『ベアズ・クロウ』の徒歩ユニットに関して、数値が読みづらいという苦情が出たことは一度もありません。では、なぜこのような処理にしているかというと、こうすればプレイヤーに対する「負担」を軽くできるのでは、という「実地試験」の側面もあります。

1回のゲームプレイで、例えば5時間から8時間、地図上のユニットを睨み続けるような場合、個々のユニットから必要な数値を読み取る、という単純作業は、ひとつひとつは比較的簡単にできても、それを何時間も繰り返すことで、視神経や脳の疲労は少しずつ蓄積していきます。なので、その「ひとつひとつの作業」における負担を、効果を確認できないほどわずかでも軽減できれば、プレイが後半に差しかかった時の疲労(プレイへの集中力の低下)も、多少は和らげることができるのではないか、と思うわけです。

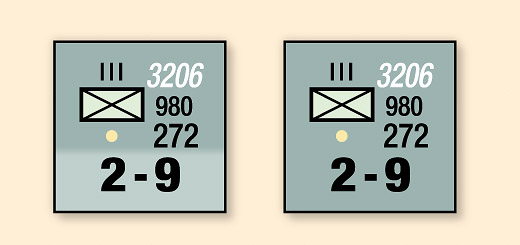
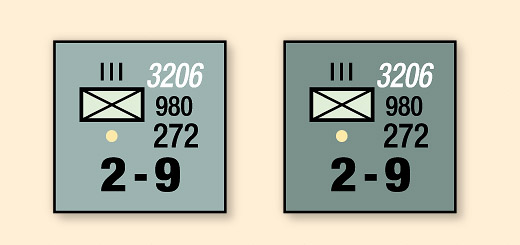
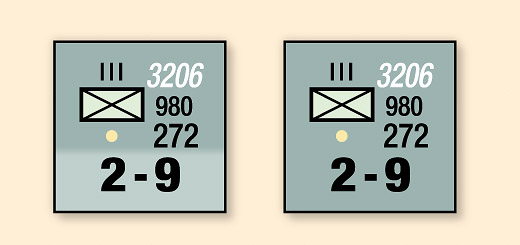
上は『激闘ノルマンディ』のドイツ軍歩兵連隊ユニット。左側が製品版、右側が「下半分も同じ色」にしたバージョンです。PCの画面で見ると、どちらも充分に見やすいように思えますが、目の焦点を緩めたり(ぼかした状態で見たり)、画面から少し離れて見たりすると、どちらがより「負担なく数字を判別できるか」を、確かめていただけると思います。当然、「負担なく数字を判別できる」ユニットの方が、そうでないユニットよりも、機能面で優れていることになります。

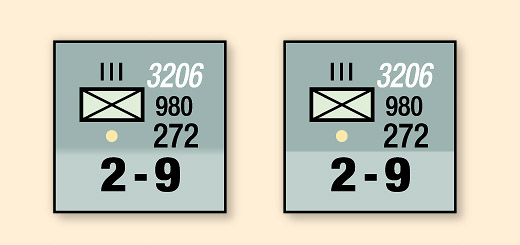
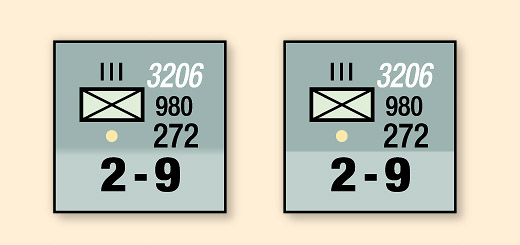
上は、同じユニットで、色分けの境界線を短いグラデーションにしたもの(製品版)と、境界をクッキリさせた形で色分けしたもの。これは、どちらが良いかはなかなか判定しづらいものがありますが、私は左の方が、目への負担が少ないような気がしているので、現在のような処理方法を使っています。車輌ユニットの場合は、コントラストがもっと強烈なので、境界がクッキリし過ぎていると、目への負担がさらに増加します。

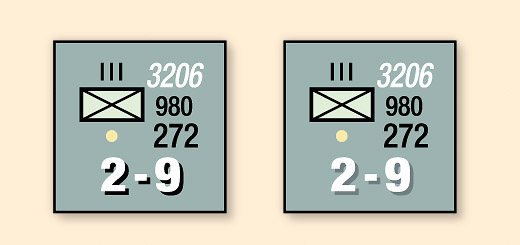
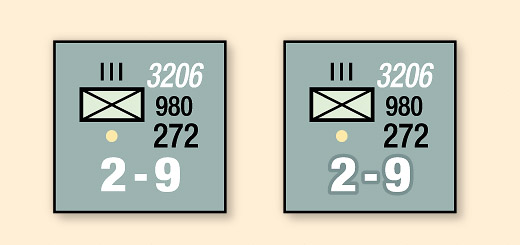
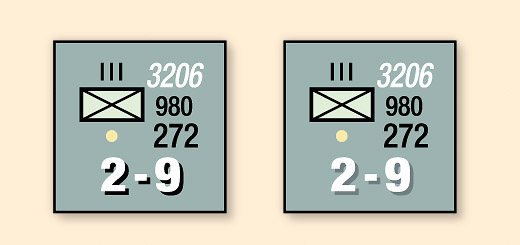
「文字の白抜き」について。上は、地色を一色にして、戦闘力と移動力の数値を白抜きにした場合。左はそのままですが、右は白文字の周囲に、地色を少しだけ濃くした色を、フチとして彩色しています。この手法は『スターリングラード攻略』の裏面でも使いましたが、ただ白抜きにするよりも、判別性が高まるような気がします(目の焦点を緩めたり、画面から少し離れて見たりして、見比べてみてください)。

続いて「地色の濃さと文字色の関係」について。上は、地色の濃さを変えてみたもの。左は、C45・M20・Y30、右は、C60・M35・Y45です。文字色に黒を使う場合は、黒(K)はゼロにした方が、読みやすさが向上します。右側は、画面上では文字を読み取れますが、これはPCのモニタが「背面に光源がある」状態だからで、もしこれを印刷した製品にすると、たぶん右側のユニットは、かなり数値を読み取りづらいものに仕上がると思います(じっくり目を凝らせば読めると思いますが、「目を凝らす」ではなく「軽く見ただけで目に入ってくる」のが理想です)。
印刷物の場合は、自然光や電灯の明かりを反射して、印刷されたインクの顔料が我々の目に入ってくる形なので、モニタ上よりも少し暗めに仕上がると考えた方が安全です。もっとも、地色を濃くした上で、全ての文字やシンボルを白や薄い黄色で印刷すれば、充分に実用的な配色のユニットになります。

最後に「文字に影(シャドウ)をつける場合の効果」について。上は、白抜き文字にドロップシャドウをつけてみたもの。ゲーマーズの製品などは、左の例のような黒ベタ(K100)のシャドウを使う場合が多いようですが、「シャドウ=黒」という固定観念に縛られる必要はなく、例えば右の例のように、地色を少し濃くした色のシャドウにすれば、どぎつい(コントラストの強い)印象にならず、ソフトな処理になります。
一般的に、ゲームのグラフィックの善し悪しというのは、一人一人のプレイヤーの好みに依存する部分が大きく、なかなか定量的に判定するのは難しい問題です。ただ、好き嫌いの問題は別として、「プレイヤーの目と脳にやさしいグラフィック」というのは、ある程度は合理的・客観的な視点から判断できる要素なので、ご自分でゲームをデザインされる時などは、そういった点にも留意されてはいかがでしょうか。
次回は、ゲーム・グラフィックにおけるフォント(書体)の選び方や文字の大きさについて、私なりの考えをご説明します。

まずは「背景色の塗り分け」について。最近のシックス・アングルズ製品では、ユニットの地色を上と下の2色に塗り分けている場合が多いです(上は『ツィタデレ: クルスクの決戦』のユニット)。これには、3つの理由があり、1つは「車輌ユニット」と「徒歩ユニット」の機能的分類を明示するための処理です。2つ目の理由は、下の地色を薄くすることで、戦闘力や移動力などの(黒や赤で印刷された)数値を、より見やすくすること。そして、地図上に並んだユニットを一目見るだけで、そのユニットの「向き」を(ほとんど無意識的に)把握できるようにするというのが、3つ目の理由です。ユニットの向きを一瞬で判断できれば、必要な情報を読み取るという「脳の次のステップ」に進むのがスムーズになります(QRコードの三つの隅にある■=ファインダパターンの効果に近い)。
徒歩ユニットの場合は、『モスクワ攻防戦』や『ベアズ・クロウ』では、地色と同じ処理にしていますが、『激闘ノルマンディ』や『ウエストウォール』では、下半分を、上よりも薄い色に処理しています。いずれの場合も、文字の色は基本的に黒なので、地色は薄ければ薄いほど、判別はしやすくなります。
「わさわざそんなことをしなくても、赤やグレーの上に黒文字なら、判別できるのでは?」と思われる方も多いかと思います。確かにその通りで、『モスクワ攻防戦』や『ベアズ・クロウ』の徒歩ユニットに関して、数値が読みづらいという苦情が出たことは一度もありません。では、なぜこのような処理にしているかというと、こうすればプレイヤーに対する「負担」を軽くできるのでは、という「実地試験」の側面もあります。

1回のゲームプレイで、例えば5時間から8時間、地図上のユニットを睨み続けるような場合、個々のユニットから必要な数値を読み取る、という単純作業は、ひとつひとつは比較的簡単にできても、それを何時間も繰り返すことで、視神経や脳の疲労は少しずつ蓄積していきます。なので、その「ひとつひとつの作業」における負担を、効果を確認できないほどわずかでも軽減できれば、プレイが後半に差しかかった時の疲労(プレイへの集中力の低下)も、多少は和らげることができるのではないか、と思うわけです。

上は『激闘ノルマンディ』のドイツ軍歩兵連隊ユニット。左側が製品版、右側が「下半分も同じ色」にしたバージョンです。PCの画面で見ると、どちらも充分に見やすいように思えますが、目の焦点を緩めたり(ぼかした状態で見たり)、画面から少し離れて見たりすると、どちらがより「負担なく数字を判別できるか」を、確かめていただけると思います。当然、「負担なく数字を判別できる」ユニットの方が、そうでないユニットよりも、機能面で優れていることになります。

上は、同じユニットで、色分けの境界線を短いグラデーションにしたもの(製品版)と、境界をクッキリさせた形で色分けしたもの。これは、どちらが良いかはなかなか判定しづらいものがありますが、私は左の方が、目への負担が少ないような気がしているので、現在のような処理方法を使っています。車輌ユニットの場合は、コントラストがもっと強烈なので、境界がクッキリし過ぎていると、目への負担がさらに増加します。

「文字の白抜き」について。上は、地色を一色にして、戦闘力と移動力の数値を白抜きにした場合。左はそのままですが、右は白文字の周囲に、地色を少しだけ濃くした色を、フチとして彩色しています。この手法は『スターリングラード攻略』の裏面でも使いましたが、ただ白抜きにするよりも、判別性が高まるような気がします(目の焦点を緩めたり、画面から少し離れて見たりして、見比べてみてください)。

続いて「地色の濃さと文字色の関係」について。上は、地色の濃さを変えてみたもの。左は、C45・M20・Y30、右は、C60・M35・Y45です。文字色に黒を使う場合は、黒(K)はゼロにした方が、読みやすさが向上します。右側は、画面上では文字を読み取れますが、これはPCのモニタが「背面に光源がある」状態だからで、もしこれを印刷した製品にすると、たぶん右側のユニットは、かなり数値を読み取りづらいものに仕上がると思います(じっくり目を凝らせば読めると思いますが、「目を凝らす」ではなく「軽く見ただけで目に入ってくる」のが理想です)。
印刷物の場合は、自然光や電灯の明かりを反射して、印刷されたインクの顔料が我々の目に入ってくる形なので、モニタ上よりも少し暗めに仕上がると考えた方が安全です。もっとも、地色を濃くした上で、全ての文字やシンボルを白や薄い黄色で印刷すれば、充分に実用的な配色のユニットになります。

最後に「文字に影(シャドウ)をつける場合の効果」について。上は、白抜き文字にドロップシャドウをつけてみたもの。ゲーマーズの製品などは、左の例のような黒ベタ(K100)のシャドウを使う場合が多いようですが、「シャドウ=黒」という固定観念に縛られる必要はなく、例えば右の例のように、地色を少し濃くした色のシャドウにすれば、どぎつい(コントラストの強い)印象にならず、ソフトな処理になります。
一般的に、ゲームのグラフィックの善し悪しというのは、一人一人のプレイヤーの好みに依存する部分が大きく、なかなか定量的に判定するのは難しい問題です。ただ、好き嫌いの問題は別として、「プレイヤーの目と脳にやさしいグラフィック」というのは、ある程度は合理的・客観的な視点から判断できる要素なので、ご自分でゲームをデザインされる時などは、そういった点にも留意されてはいかがでしょうか。
次回は、ゲーム・グラフィックにおけるフォント(書体)の選び方や文字の大きさについて、私なりの考えをご説明します。
2010年4月24日 [ゲーム・グラフィック私塾]
今日は、ゲーム・グラフィック私塾「ユニットシートの作り方(2)」です。本題に入る前に、今日の説明で使用する「教材」を、ダウンロード可能な状態にして公開していますので、「イラストレータ」などのグラフィックソフト(ドローソフト)をお持ちの方は、実際にデータをご覧になりながら、以下の記事をお読みいただければ、より理解が容易になるかと思います。
《Mac用》 ※sit圧縮
《Win用》 ※lzh圧縮
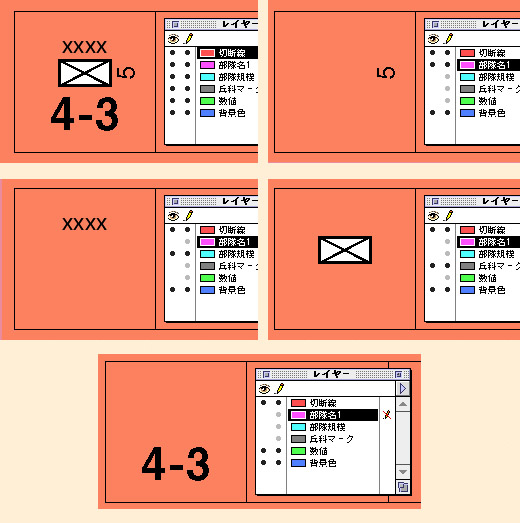
前回の最後で、独ソ戦のキャンペーン・ゲームを想定した、ソ連軍の「軍」ユニットをひとつ、作成してみました。それが、下の画像です。

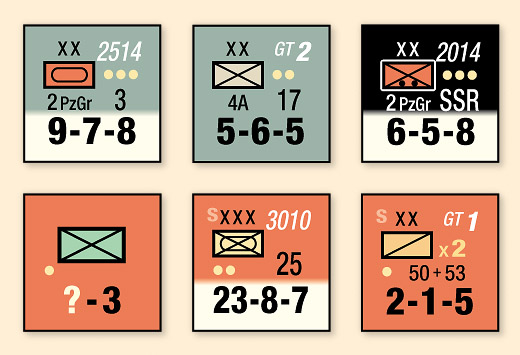
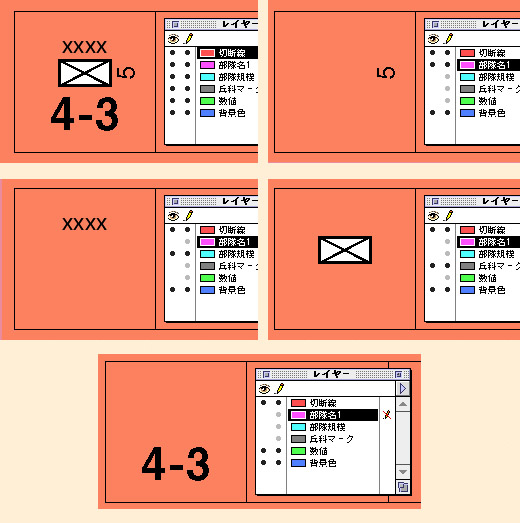
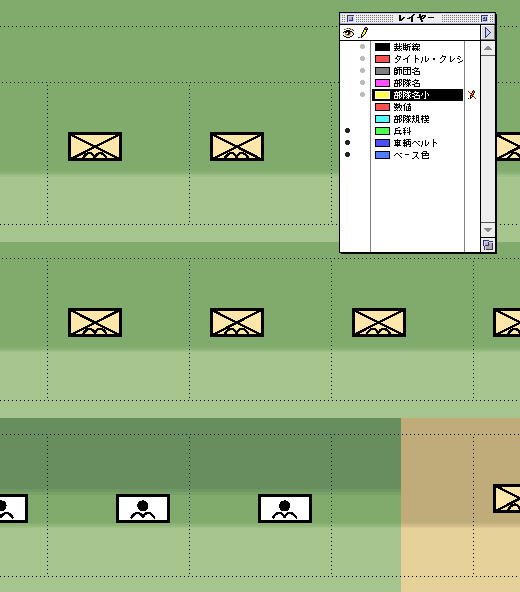
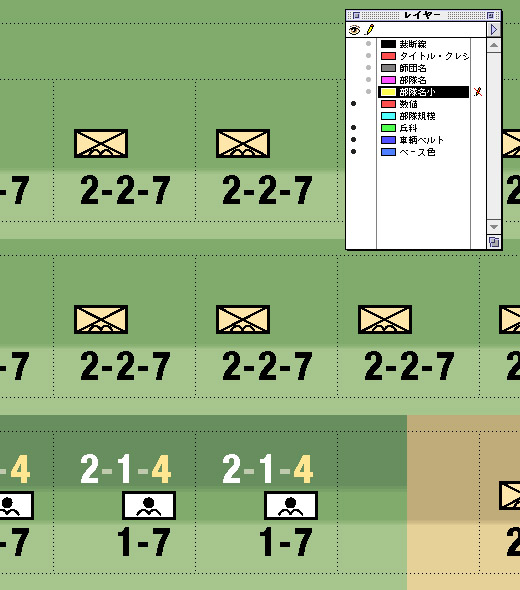
画像左上は、すべてのレイヤーを表示した状態で、右上は「切断線(黒いボックス)」「背景色(赤色)」「部隊名」のレイヤーのみ表示した状態。中左は「切断線」「背景色」「部隊規模」のレイヤーのみ表示した状態。中右は「切断線」「背景色」「兵科マーク」のレイヤーのみ表示した状態。下は、「切断線」「背景色」「数値」のレイヤーのみ表示した状態です。これらの表示の違いをご覧になれば、それぞれのレイヤーの関係を、ご理解いただけるかと思います。
「レイヤー」というパレットの左側に、二列のドットがあります(最新のバージョンでどうなっているかは未確認ですが、たぶん大きくは変わっていないと思います。ご存知の方がおられましたら、ご指摘いただければ幸いです)が、左列の「目」のイラストの下にあるのは、表示・非表示の切り替え(ドットがあるのが「画面に表示している」状態で、ドットなしは表示せずに「隠している」状態)を表しており、右列の「鉛筆またはペン」のイラストの下にあるのは、ロック・アンロックの切り換え(ドットがあるのが「ロックしていない」つまり選択可能なレイヤーで、ドットなしは「ロックしている」つまり選択できない状態)を表しています。
表示・非表示の切り替えは、各オブジェクト(「兵科マーク」や「数値」などの対象物)が、正しいレイヤーに描かれているかを確認する時などに、使用します。例えば、「兵科マーク」のレイヤーのみを非表示にすれば、本来は全てのユニットの兵科マークが一斉に姿を消しますが、もし間違って何個かのユニットで兵科マークを「数値」のレイヤーにコピーしてしまっていれば、この時点で画面上に残るので、それを選択して、正しいレイヤーに戻してやります。このように、作業の途中および最後で、特定のレイヤーを表示したり消したりすることで、正しい構造のレイヤー分けができているかを確認します。
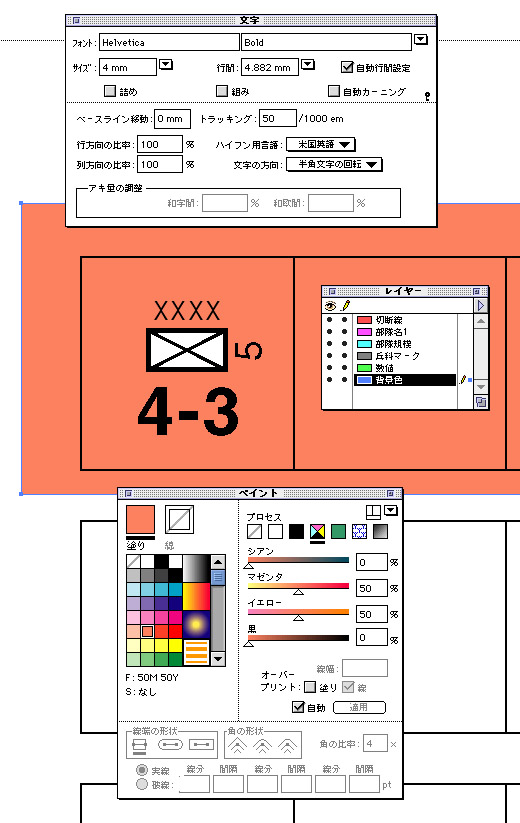
ロック・アンロックの切り替えは、作業中に部隊名だけ、あるいは兵科記号だけをまとめて選択したい時などに使用します。兵科記号のXマークは、英文の「X」という文字を並べたテキストデータとして作っています(大隊や連隊の場合は「I」という文字です)が、書体(フォント)をいろいろ変更することにより、自分の好みに合った形にすることができます。触りたいレイヤーだけを「アンロック」状態にした上で、「全てを選択」コマンド(Macの場合はコマンド+A、Windowsの場合はコントロール+A)を実行すれば、いちいち個別の兵科記号をクリックして選択しなくても、全ての「兵科記号」を一瞬で選択することができます。

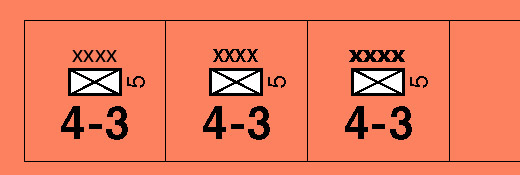
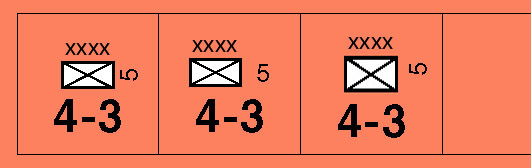
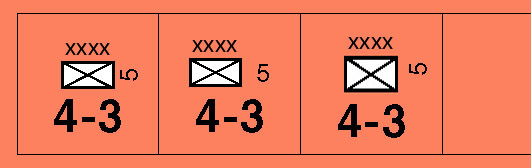
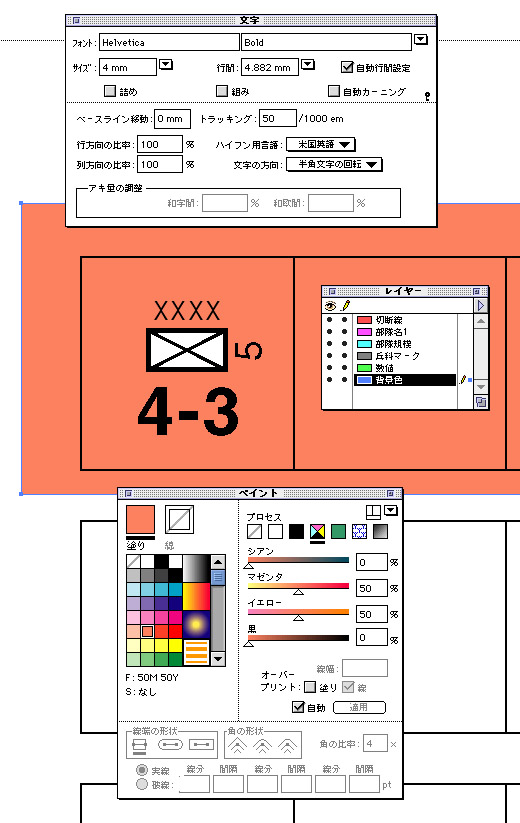
上は「兵科規模」のレイヤーのみアンロックにして、書体を変更してみたもの。左は「Helvetica Regular」、真ん中は「Helvetica Bold」、右は「Frutiger Ultra Black」です。全体のバランスを見ながら、使用する書体とサイズを決定します。

文字や記号などのレイアウトも、画面を見ながらいろいろと試行錯誤して、ご自分の好みに合う形にされるとよいでしょう。一番右のは、兵科記号の縦横の比率を少し変えてあります。
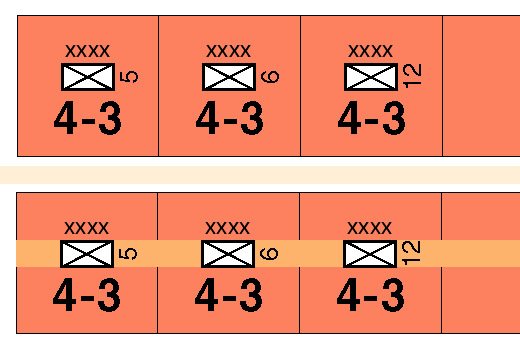
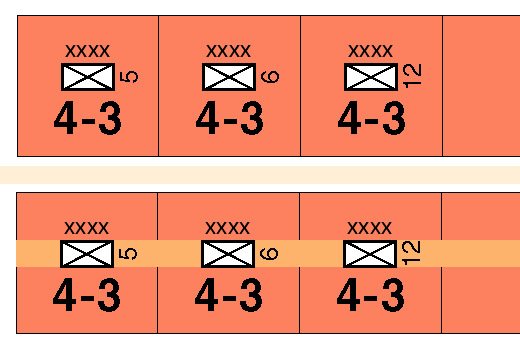
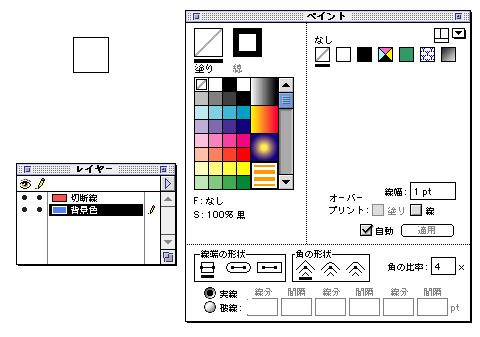
前回の記事のコメントの中で、ボックスの「切断線」と「背景色」を分けている理由についてのご質問がありましたが、これはシックス・アングルズ製品などの「打ち抜き型」ユニットを作る際の習慣なので、打ち抜きではない、プリントアウトを最終成果物とする形ですと、同じにしてもかまわない場合があります。ただし、ユニットの背景色を、複数の色で塗り分けたりする場合は、全ての彩色に「勝る(優先される)」切断線のレイヤーを、別に作っておくのが良いと思います。

上の例は、「背景色」のレイヤーを非表示にし、「切断線」のボックス内を「背景色」と同じ色で塗りつぶして、レイヤーの階層を一番下に移動させたもの。単体だと問題ありませんが、例えば兵科記号の位置に別の色の帯を入れる場合、単一のレイヤーで「切断線」と「背景色」を混合させると、下の例のように、切断線の一部が隠れてしまう形になります。
シックス・アングルズ製品などの「打ち抜き型」ユニットを作る場合、印刷製造工程で抜き型の「ズレ」が生じる可能性を、あらかじめ考慮しておく必要があります。現在、シックス・アングルズが仕事をお願いしている業者さんは、抜き型のズレもほとんどありませんが、それでも1ミリ程度のズレが生じる前提で、グラフィックを作成しています。そうすると、今回の例における「背景色」のように、切断線として想定している位置よりも、数ミリほど広い範囲に、地色を広げておく必要があります。
次回は、背景色を塗り分ける場合の注意点や、文字色と背景色との関係(白抜き文字の効果的な使い方)、文字に影(ドロップシャドウ)をつける際の注意点などについて、ご説明します。
《Mac用》 ※sit圧縮
《Win用》 ※lzh圧縮
前回の最後で、独ソ戦のキャンペーン・ゲームを想定した、ソ連軍の「軍」ユニットをひとつ、作成してみました。それが、下の画像です。

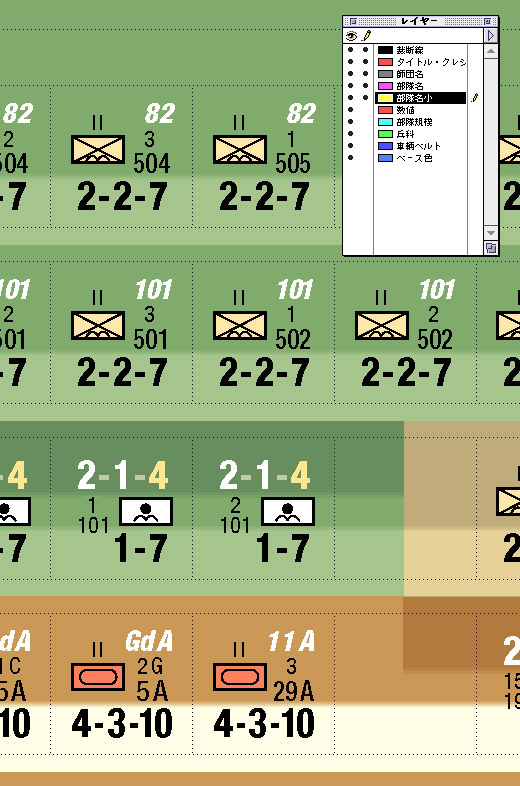
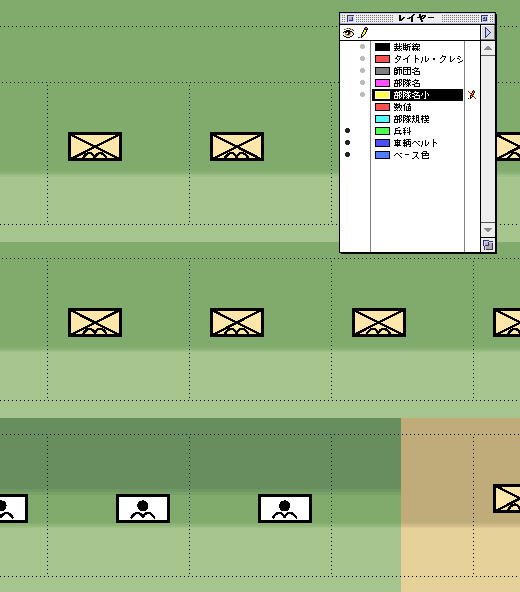
画像左上は、すべてのレイヤーを表示した状態で、右上は「切断線(黒いボックス)」「背景色(赤色)」「部隊名」のレイヤーのみ表示した状態。中左は「切断線」「背景色」「部隊規模」のレイヤーのみ表示した状態。中右は「切断線」「背景色」「兵科マーク」のレイヤーのみ表示した状態。下は、「切断線」「背景色」「数値」のレイヤーのみ表示した状態です。これらの表示の違いをご覧になれば、それぞれのレイヤーの関係を、ご理解いただけるかと思います。
「レイヤー」というパレットの左側に、二列のドットがあります(最新のバージョンでどうなっているかは未確認ですが、たぶん大きくは変わっていないと思います。ご存知の方がおられましたら、ご指摘いただければ幸いです)が、左列の「目」のイラストの下にあるのは、表示・非表示の切り替え(ドットがあるのが「画面に表示している」状態で、ドットなしは表示せずに「隠している」状態)を表しており、右列の「鉛筆またはペン」のイラストの下にあるのは、ロック・アンロックの切り換え(ドットがあるのが「ロックしていない」つまり選択可能なレイヤーで、ドットなしは「ロックしている」つまり選択できない状態)を表しています。
表示・非表示の切り替えは、各オブジェクト(「兵科マーク」や「数値」などの対象物)が、正しいレイヤーに描かれているかを確認する時などに、使用します。例えば、「兵科マーク」のレイヤーのみを非表示にすれば、本来は全てのユニットの兵科マークが一斉に姿を消しますが、もし間違って何個かのユニットで兵科マークを「数値」のレイヤーにコピーしてしまっていれば、この時点で画面上に残るので、それを選択して、正しいレイヤーに戻してやります。このように、作業の途中および最後で、特定のレイヤーを表示したり消したりすることで、正しい構造のレイヤー分けができているかを確認します。
ロック・アンロックの切り替えは、作業中に部隊名だけ、あるいは兵科記号だけをまとめて選択したい時などに使用します。兵科記号のXマークは、英文の「X」という文字を並べたテキストデータとして作っています(大隊や連隊の場合は「I」という文字です)が、書体(フォント)をいろいろ変更することにより、自分の好みに合った形にすることができます。触りたいレイヤーだけを「アンロック」状態にした上で、「全てを選択」コマンド(Macの場合はコマンド+A、Windowsの場合はコントロール+A)を実行すれば、いちいち個別の兵科記号をクリックして選択しなくても、全ての「兵科記号」を一瞬で選択することができます。

上は「兵科規模」のレイヤーのみアンロックにして、書体を変更してみたもの。左は「Helvetica Regular」、真ん中は「Helvetica Bold」、右は「Frutiger Ultra Black」です。全体のバランスを見ながら、使用する書体とサイズを決定します。

文字や記号などのレイアウトも、画面を見ながらいろいろと試行錯誤して、ご自分の好みに合う形にされるとよいでしょう。一番右のは、兵科記号の縦横の比率を少し変えてあります。
前回の記事のコメントの中で、ボックスの「切断線」と「背景色」を分けている理由についてのご質問がありましたが、これはシックス・アングルズ製品などの「打ち抜き型」ユニットを作る際の習慣なので、打ち抜きではない、プリントアウトを最終成果物とする形ですと、同じにしてもかまわない場合があります。ただし、ユニットの背景色を、複数の色で塗り分けたりする場合は、全ての彩色に「勝る(優先される)」切断線のレイヤーを、別に作っておくのが良いと思います。

上の例は、「背景色」のレイヤーを非表示にし、「切断線」のボックス内を「背景色」と同じ色で塗りつぶして、レイヤーの階層を一番下に移動させたもの。単体だと問題ありませんが、例えば兵科記号の位置に別の色の帯を入れる場合、単一のレイヤーで「切断線」と「背景色」を混合させると、下の例のように、切断線の一部が隠れてしまう形になります。
シックス・アングルズ製品などの「打ち抜き型」ユニットを作る場合、印刷製造工程で抜き型の「ズレ」が生じる可能性を、あらかじめ考慮しておく必要があります。現在、シックス・アングルズが仕事をお願いしている業者さんは、抜き型のズレもほとんどありませんが、それでも1ミリ程度のズレが生じる前提で、グラフィックを作成しています。そうすると、今回の例における「背景色」のように、切断線として想定している位置よりも、数ミリほど広い範囲に、地色を広げておく必要があります。
次回は、背景色を塗り分ける場合の注意点や、文字色と背景色との関係(白抜き文字の効果的な使い方)、文字に影(ドロップシャドウ)をつける際の注意点などについて、ご説明します。
2010年4月20日 [ゲーム・グラフィック私塾]
今日は、ゲーム・グラフィック私塾「ユニットシートの作り方(1)」です。画像入りで手順を解説すると、けっこうスペースが必要になるので、少しずつ段階を踏んで説明することにします。今回も、アドビ・イラストレータ(5.5J)を使った説明となります。
シックス・アングルズの厚紙打ち抜きユニットの場合、あらかじめ「抜き型」のテンプレートが決まっているので、それに合わせた形で作業を進めます。しかし、DTPゲームなどの形で完成させるのであれば、A4サイズを最大限有効に活用した方が合理的だと思われるので、今回はその原版というか「ユニットシート全体のテンプレート」をどうやってつくるか、というところからスタートします。

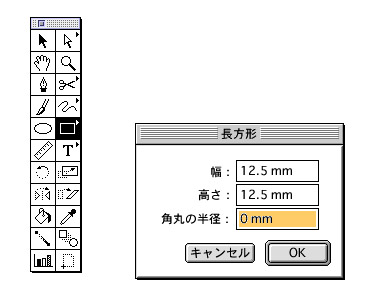
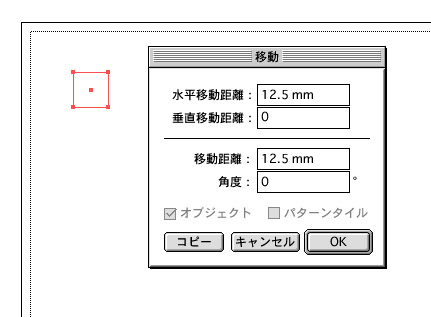
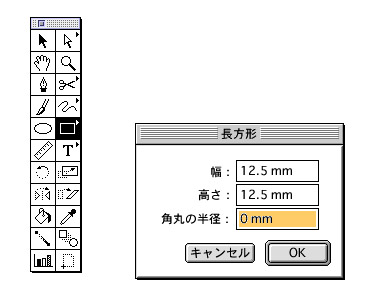
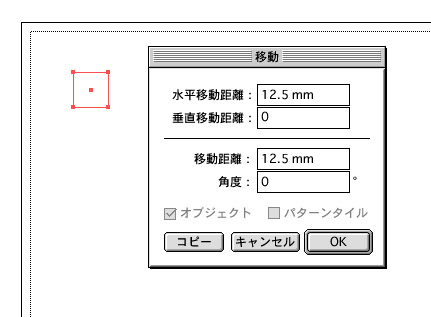
まず、最初の作業は、ユニットを表すボックスを作ることです。一般的なゲームで使われている、1/2インチのカウンターの場合、縦横がそれぞれ12.5mmの正方形となります。イラストレータの「長方形」ツールを選択し、縦横の寸法を入力して、最初の1個を作成します。

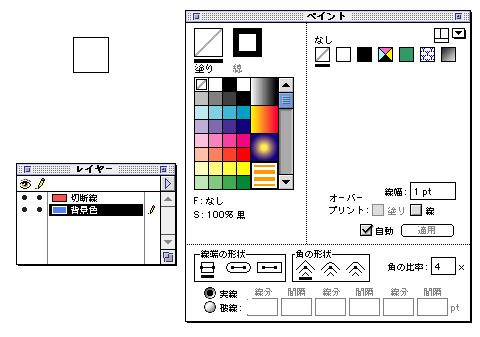
次に、それを連続的に「複製(デュープ)」します。ボックスを選択した上で、「移動」コマンドを選び、「水平移動距離: 12.5mm」「垂直移動距離: 0mm」と設定し、「OK」ではなく「コピー」のボタンを押します(ここ重要です)。

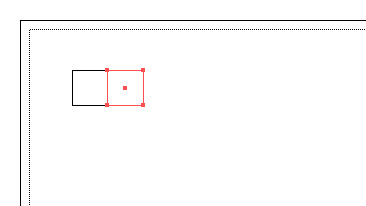
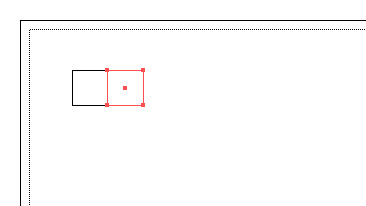
そうすると、右側に隣接して、2つめのボックスが現れます。

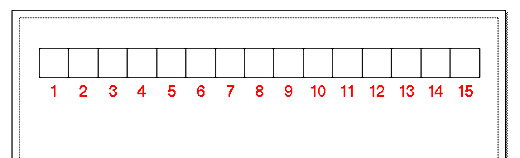
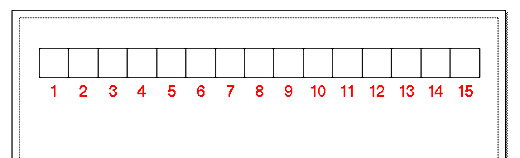
マックの場合、ここで「コマンド+D」キーを押すと、「同じ作業を繰り返す」となり、押した回数だけ、ボックスが右側に次々と現れます。A4サイズの場合、横幅は210mmですが、多少の余白は必要なので、15個=187.5mmくらいが適当でしょう。

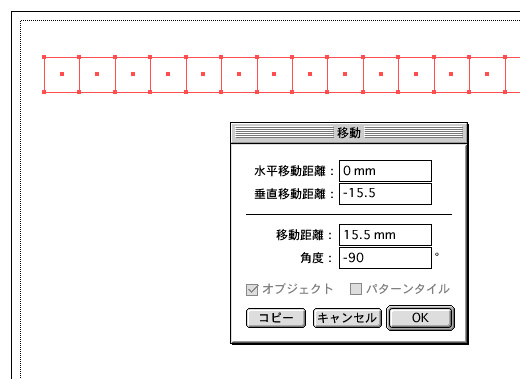
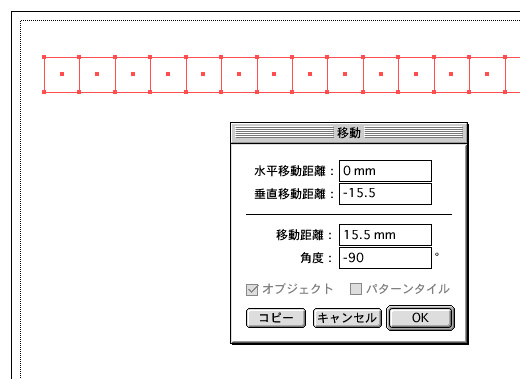
1列分のボックスができたら、それを下に複製します。「水平移動距離: 0mm」「垂直移動距離: -15.5mm」に設定(垂直移動はプラスが上、マイナスは下への移動です)し、「コピー」のボタンを押すと、すると、3ミリ分の間隔を空けて、2列目のボックス列が登場します。

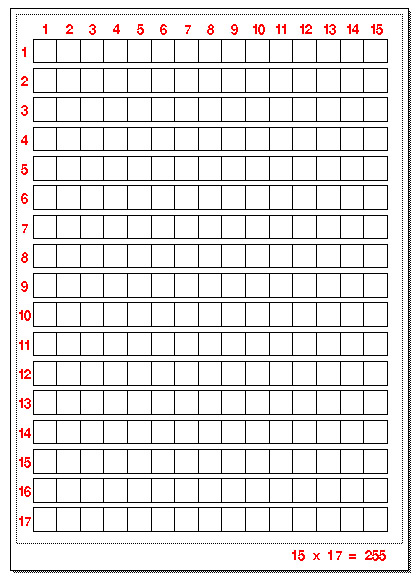
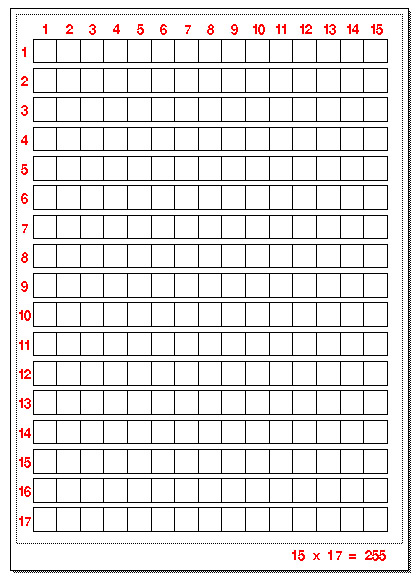
こちらも「同じ作業を繰り返す」にして、どんどん列を増殖させます。A4サイズの場合、17列くらい作れるので、このテンプレートだと1シートのユニット数は255個となります。

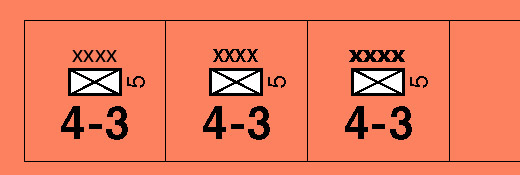
テンプレートができたら、いよいよユニットのレイアウトを考えます。ここでは、アバロンヒル社の「独ソ戦(ロシアン・キャンペーン)」と似た感じの、ソ連軍の「軍」ユニットを作ってみます。書体は仮に、一般的と思われる「Helvetica」を使います。

今回はここまでです。次回は、上の画像に出ているデータを「教材」としてダウンロード可能な状態にした上で、実際のユニットのデザイン作業を解説します。
シックス・アングルズの厚紙打ち抜きユニットの場合、あらかじめ「抜き型」のテンプレートが決まっているので、それに合わせた形で作業を進めます。しかし、DTPゲームなどの形で完成させるのであれば、A4サイズを最大限有効に活用した方が合理的だと思われるので、今回はその原版というか「ユニットシート全体のテンプレート」をどうやってつくるか、というところからスタートします。

まず、最初の作業は、ユニットを表すボックスを作ることです。一般的なゲームで使われている、1/2インチのカウンターの場合、縦横がそれぞれ12.5mmの正方形となります。イラストレータの「長方形」ツールを選択し、縦横の寸法を入力して、最初の1個を作成します。

次に、それを連続的に「複製(デュープ)」します。ボックスを選択した上で、「移動」コマンドを選び、「水平移動距離: 12.5mm」「垂直移動距離: 0mm」と設定し、「OK」ではなく「コピー」のボタンを押します(ここ重要です)。

そうすると、右側に隣接して、2つめのボックスが現れます。

マックの場合、ここで「コマンド+D」キーを押すと、「同じ作業を繰り返す」となり、押した回数だけ、ボックスが右側に次々と現れます。A4サイズの場合、横幅は210mmですが、多少の余白は必要なので、15個=187.5mmくらいが適当でしょう。

1列分のボックスができたら、それを下に複製します。「水平移動距離: 0mm」「垂直移動距離: -15.5mm」に設定(垂直移動はプラスが上、マイナスは下への移動です)し、「コピー」のボタンを押すと、すると、3ミリ分の間隔を空けて、2列目のボックス列が登場します。

こちらも「同じ作業を繰り返す」にして、どんどん列を増殖させます。A4サイズの場合、17列くらい作れるので、このテンプレートだと1シートのユニット数は255個となります。

テンプレートができたら、いよいよユニットのレイアウトを考えます。ここでは、アバロンヒル社の「独ソ戦(ロシアン・キャンペーン)」と似た感じの、ソ連軍の「軍」ユニットを作ってみます。書体は仮に、一般的と思われる「Helvetica」を使います。

今回はここまでです。次回は、上の画像に出ているデータを「教材」としてダウンロード可能な状態にした上で、実際のユニットのデザイン作業を解説します。
2010年4月12日 [ゲーム・グラフィック私塾]
今日は、先日から予告しておりました「ゲーム・グラフィック私塾」の実質第1回目です。このカテゴリでは、マップやユニットのグラフィックを作成する作業における、注意点や実用的なテクニックなどを、私の経験に基づいていろいろとご紹介します。もちろん、ここで私が書くことが唯一の正解ではありませんし、最終的にはそれぞれの方がご自分にあった手法やスタイルを確立されることがゴールですが、そこに至る過程での一参考意見として、軽い気持ちでお読みいただければと思います。
ゲームを自作されている方が、それぞれどんなソフト(アプリケーション)を使ってマップやユニットを作られているのか、私はごく限られた範囲でしか知りませんが、最初は一般的なグラフィックソフトと思われる「アドビ・イラストレータ(Adobe Illustrator)」での作業を前提として、書いていくことにします(私は今でもバージョン5.5Jをメインで使っていますが、より新しいバージョンでも内容は同じはずです)。知人のゲームデザイナーは、同じ会社の「フォトショップ(Photoshop)」でマップを作っているとのことなので、いずれこちらのソフトについても視野に入れることになるかもしれません。
さて、本題に入りますが、イラストレータでマップやユニットのデータを作り始める時、私はいつも実際の作業に着手する前に、ある種の「下準備」を行います。それは何かと言うと「必要と思われる枚数のレイヤーを最初に用意する」ことです。
レイヤーというのは、ご存知の方も多いかと思いますが、データ上の仮想空間で上から下へと順番に積み重なる、いわば「透明フィルム」のようなものです。文字や色など、いくつかのデータが重なり合う場合、基本的にはより「上」にあるレイヤーが、優先して印刷・表示されることになります(ただし「オーバープリント」という設定にすると、レイヤーが下の彩色も印刷・表示されますが、これについては回を改めて書きます)。

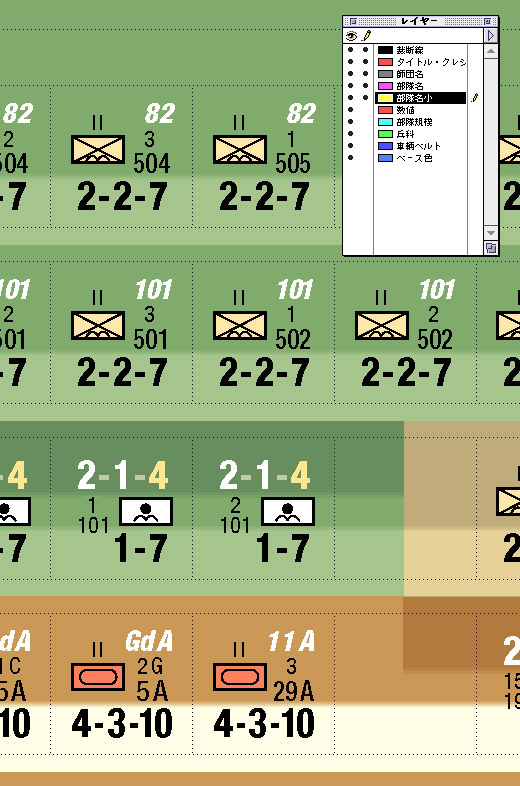
上の画像は、現在製作中である『ウエストウォール』の「アルンヘム」駒シートのデータを、イラストレータの画面上でキャプチャ(撮影)したものですが、右上にある「レイヤー」というパレットに示された、計10枚のレイヤーを、作業に着手する前に作っておきます。そして、一番下に敷く「地色」のデータを、一番下の「ベース色」というレイヤーに作成し、駒の下にあるやや薄くなっている部分については、その上の「車輌ベルト」というレイヤーでデータを作成します。
このようにして、1つのユニットを構成する「兵科記号」や「部隊規模」、「数値」、「部隊名」などのデータも、種類ごとに別のレイヤーに分けて配置します。もし、作業の途中でさらにレイヤーが必要だと思われれば、そこで新しいレイヤーを作成して、適切な位置に入れることもできます。
このような下準備を行う一番大きな理由は、ゲームの製作時やプレイテストの結果などにより、ユニットやマップのデータを修正する必要が生じた時、種類ごとに一括して変更できるという利点があるからです。例えば、もしこのユニットのデータを、複数のレイヤーに分けずに、1枚のレイヤー上で作ってしまった場合、部隊名だけを少し大きくしたいとなったら、部隊名のオブジェクトを1つ1つ、トグルしながら選択していくという大変面倒な作業が必要になります(狙い位置が少しずれると、地色を拾ってしまったりします)。また、データの前後関係を意識しておかないと、うっかり「背面に送る」というコマンドを行った場合(文字の白フチなど)、一番下の背景色の裏側に行ってしまったりして、作業が不必要に混乱する可能性があります。

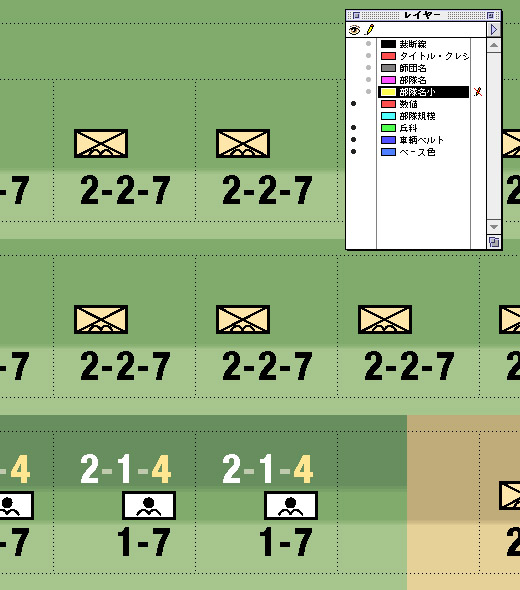
上の写真は、10枚のレイヤーのうち、「兵科」と「車輌ベルト」と「ベース色」だけを表示したモード。

上の写真は、そこに「数値」のレイヤーを加えて表示した状態。表示・非表示の切り替えだけでなく「選択・非選択」の切り替えもできるので、例えば「部隊規模」だけを選択可能な状態にしておけば、残りの(非選択設定になっている)データを拾わずに、ざっくりと「部隊規模」の記号だけを拾うことができます(この状態で「全てを選択」という形にしてもかまいません)。

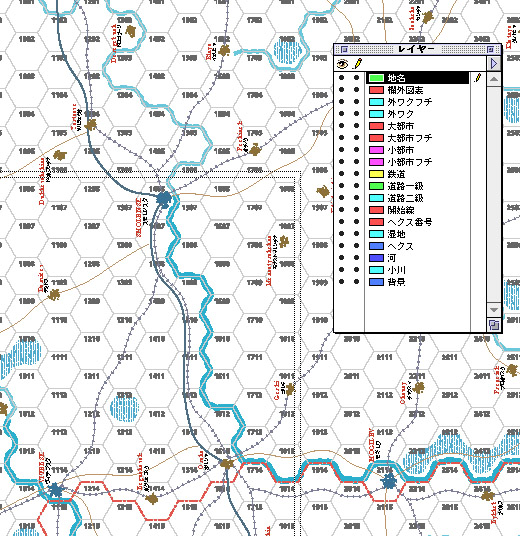
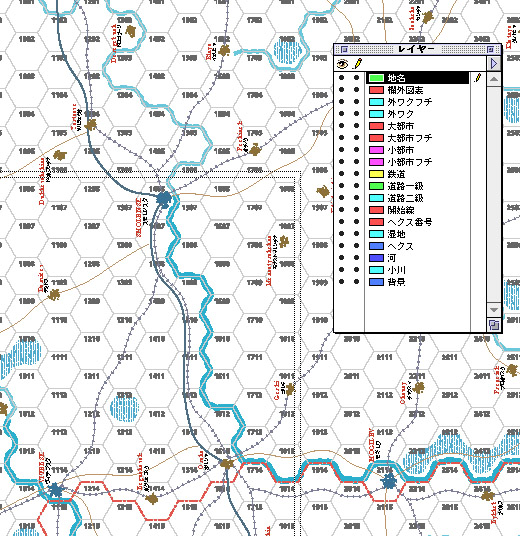
上の写真は、『ベアズ・クロウ』の「スモレンスク」ゲームマップ製作中のデータ。レイヤーは18枚あります。このうちの何枚か(河や小川など)は、フォトショップで加工する元データとして作っていますが、話がややこしくなるので、これらも1枚のレイヤーとして計算します。森や林は、私の場合はフォトショップで手書きで作るので、イラストレータのデータには入っていませんが、イラストレータだけで全て完結させるなら、「森」や「林」のレイヤーも必要になります。
マップの場合、レイヤー分けとその順序は、ユニットの場合よりもより大きな意味を持ちます。例えば、道路と町が同じヘクスにある場合、どちらを上にするかを決めなくてはなりませんし、鉄道線の横棒の幅や間隔を変えるとか、都市や町の色を変える場合、レイヤー分けしていないと途方に暮れるほどの労力が必要となります(作業ミスが発生する余地も増えます)。
ある程度、イラストレータを触っている方なら、属性ごとのレイヤー分けというのは当然のことで、何を大げさに書いているのかと思われるかもしれません。しかし、私がゲームのグラフィック作業を始めたビギナーの段階では、この「レイヤー分け」を軽視して、いいかげんにしてしまったために、本来なら回避できたはずの苦労を何度も味わいました。
例えば、マップを作っていて、道路を描いている途中で、鉄道線をちょっと手直しして、また道路の描写を再開したつもりが、鉄道線のレイヤーのままで間違って描いてしまったとか、二種類ある部隊名をうっかり同じレイヤーに入れていたため、一方の書体や大きさを変えたいと思った時、個々のユニットごとに2つある部隊名の一方だけを、カチカチとクリックして選択していく作業が必要になり、やっているうちにトグルしたデータを少し動かしてしまったり、といった、作業上の失敗を何度も経験しました。

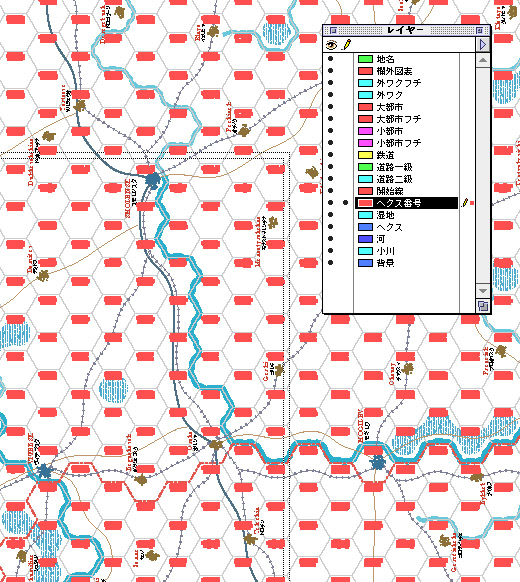
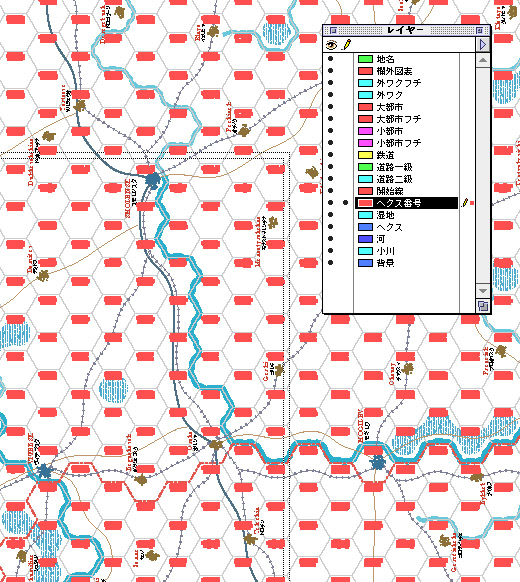
上の写真は、マップデータの中から「ヘクス番号」のみを選択可能にした上で「全てを選択」した状態です。属性ごとに、きっちりとレイヤー分けしておけば、あとで色や濃さを変えたりする時に、簡単かつ安全に(トラブルの余地を極力回避して)実行することができます。
ということで、第1回目の結論は「レイヤー分けを常に意識して作業する」ということになります。最初は面倒ですが、この段取りに慣れると、頭の中でデータの構造を再構築できるので、作業全体の効率もアップすると思います。スムーズかつ安全に作業を進めるため、レイヤーの分類や位置関係には、細心の注意を払われるのがよいかと思います。
次回は、より実践的な「ユニットシートの作成」の予定です。
ゲームを自作されている方が、それぞれどんなソフト(アプリケーション)を使ってマップやユニットを作られているのか、私はごく限られた範囲でしか知りませんが、最初は一般的なグラフィックソフトと思われる「アドビ・イラストレータ(Adobe Illustrator)」での作業を前提として、書いていくことにします(私は今でもバージョン5.5Jをメインで使っていますが、より新しいバージョンでも内容は同じはずです)。知人のゲームデザイナーは、同じ会社の「フォトショップ(Photoshop)」でマップを作っているとのことなので、いずれこちらのソフトについても視野に入れることになるかもしれません。
さて、本題に入りますが、イラストレータでマップやユニットのデータを作り始める時、私はいつも実際の作業に着手する前に、ある種の「下準備」を行います。それは何かと言うと「必要と思われる枚数のレイヤーを最初に用意する」ことです。
レイヤーというのは、ご存知の方も多いかと思いますが、データ上の仮想空間で上から下へと順番に積み重なる、いわば「透明フィルム」のようなものです。文字や色など、いくつかのデータが重なり合う場合、基本的にはより「上」にあるレイヤーが、優先して印刷・表示されることになります(ただし「オーバープリント」という設定にすると、レイヤーが下の彩色も印刷・表示されますが、これについては回を改めて書きます)。

上の画像は、現在製作中である『ウエストウォール』の「アルンヘム」駒シートのデータを、イラストレータの画面上でキャプチャ(撮影)したものですが、右上にある「レイヤー」というパレットに示された、計10枚のレイヤーを、作業に着手する前に作っておきます。そして、一番下に敷く「地色」のデータを、一番下の「ベース色」というレイヤーに作成し、駒の下にあるやや薄くなっている部分については、その上の「車輌ベルト」というレイヤーでデータを作成します。
このようにして、1つのユニットを構成する「兵科記号」や「部隊規模」、「数値」、「部隊名」などのデータも、種類ごとに別のレイヤーに分けて配置します。もし、作業の途中でさらにレイヤーが必要だと思われれば、そこで新しいレイヤーを作成して、適切な位置に入れることもできます。
このような下準備を行う一番大きな理由は、ゲームの製作時やプレイテストの結果などにより、ユニットやマップのデータを修正する必要が生じた時、種類ごとに一括して変更できるという利点があるからです。例えば、もしこのユニットのデータを、複数のレイヤーに分けずに、1枚のレイヤー上で作ってしまった場合、部隊名だけを少し大きくしたいとなったら、部隊名のオブジェクトを1つ1つ、トグルしながら選択していくという大変面倒な作業が必要になります(狙い位置が少しずれると、地色を拾ってしまったりします)。また、データの前後関係を意識しておかないと、うっかり「背面に送る」というコマンドを行った場合(文字の白フチなど)、一番下の背景色の裏側に行ってしまったりして、作業が不必要に混乱する可能性があります。

上の写真は、10枚のレイヤーのうち、「兵科」と「車輌ベルト」と「ベース色」だけを表示したモード。

上の写真は、そこに「数値」のレイヤーを加えて表示した状態。表示・非表示の切り替えだけでなく「選択・非選択」の切り替えもできるので、例えば「部隊規模」だけを選択可能な状態にしておけば、残りの(非選択設定になっている)データを拾わずに、ざっくりと「部隊規模」の記号だけを拾うことができます(この状態で「全てを選択」という形にしてもかまいません)。

上の写真は、『ベアズ・クロウ』の「スモレンスク」ゲームマップ製作中のデータ。レイヤーは18枚あります。このうちの何枚か(河や小川など)は、フォトショップで加工する元データとして作っていますが、話がややこしくなるので、これらも1枚のレイヤーとして計算します。森や林は、私の場合はフォトショップで手書きで作るので、イラストレータのデータには入っていませんが、イラストレータだけで全て完結させるなら、「森」や「林」のレイヤーも必要になります。
マップの場合、レイヤー分けとその順序は、ユニットの場合よりもより大きな意味を持ちます。例えば、道路と町が同じヘクスにある場合、どちらを上にするかを決めなくてはなりませんし、鉄道線の横棒の幅や間隔を変えるとか、都市や町の色を変える場合、レイヤー分けしていないと途方に暮れるほどの労力が必要となります(作業ミスが発生する余地も増えます)。
ある程度、イラストレータを触っている方なら、属性ごとのレイヤー分けというのは当然のことで、何を大げさに書いているのかと思われるかもしれません。しかし、私がゲームのグラフィック作業を始めたビギナーの段階では、この「レイヤー分け」を軽視して、いいかげんにしてしまったために、本来なら回避できたはずの苦労を何度も味わいました。
例えば、マップを作っていて、道路を描いている途中で、鉄道線をちょっと手直しして、また道路の描写を再開したつもりが、鉄道線のレイヤーのままで間違って描いてしまったとか、二種類ある部隊名をうっかり同じレイヤーに入れていたため、一方の書体や大きさを変えたいと思った時、個々のユニットごとに2つある部隊名の一方だけを、カチカチとクリックして選択していく作業が必要になり、やっているうちにトグルしたデータを少し動かしてしまったり、といった、作業上の失敗を何度も経験しました。

上の写真は、マップデータの中から「ヘクス番号」のみを選択可能にした上で「全てを選択」した状態です。属性ごとに、きっちりとレイヤー分けしておけば、あとで色や濃さを変えたりする時に、簡単かつ安全に(トラブルの余地を極力回避して)実行することができます。
ということで、第1回目の結論は「レイヤー分けを常に意識して作業する」ということになります。最初は面倒ですが、この段取りに慣れると、頭の中でデータの構造を再構築できるので、作業全体の効率もアップすると思います。スムーズかつ安全に作業を進めるため、レイヤーの分類や位置関係には、細心の注意を払われるのがよいかと思います。
次回は、より実践的な「ユニットシートの作成」の予定です。
2010年3月26日 [ゲーム・グラフィック私塾]
プロ野球のセ・リーグは今日開幕でしたが、NHKのBSでティーガーズ対横浜戦の中継をやっていたので、ひさしぶりに試合開始から終了まで観てしまいました。メジャーリーグのマリナーズから移籍したばかりの城島健司捕手が、3安打4打点という大活躍で、早くも強烈な存在感を見せつけており、頼もしい限りです。
今年は、赤星の姿が見られなくなったのは寂しいですが、ティーガーズは城島の加入で打線に厚みが出たような感じで、得点力不足が解消されているといいのですが。野球にはあまり関心がない妻も、メジャー時代からなぜか城島を応援しており、球場へ彼の雄姿を見に行くのが楽しみになってきました。前回、甲子園で彼の姿を見たのは、2003年の日本シリーズ第4戦でしたが、その時にはオレンジ色のユニフォームを着た「敵役」だったなぁ。「敵役」といえば、NHK「龍馬伝」で吉田東洋を演じている舞踏家の田中泯が強烈ですが、この話は長くなりそうなので日を改めて書きます。
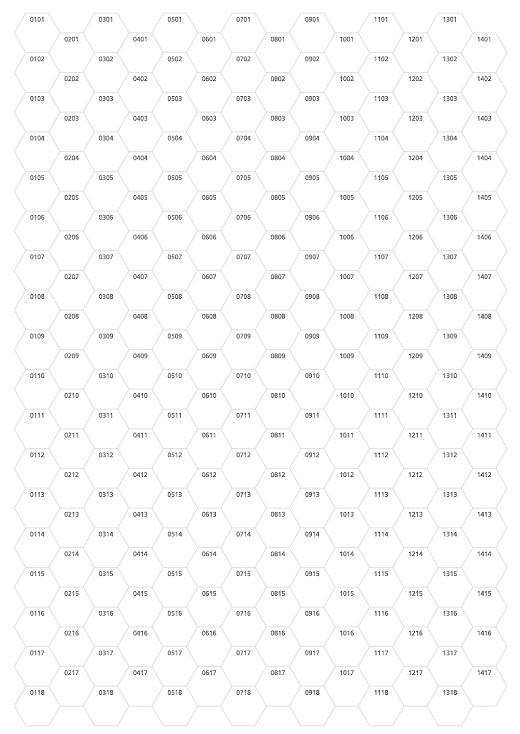
さて、今年の1月に公開した「ロンググレイン版」に続いて、今日はブランク・ヘクスシートの「ショート・グレイン版」(ヘクス列が長方形の短辺に沿った形)を、サイズごとに公開いたします。前回同様、Mac版とWin版の両方あります。
《Mac用》 ※sit圧縮
A1判(フルサイズ)
A2判(ハーフサイズ)
A3判
A4判
《Win用》 ※lzh圧縮
A1判(フルサイズ)
A2判(ハーフサイズ)
A3判
A4判
これに伴い、「ゲーム・グラフィック私塾」というカテゴリも作りました。以前の記事のコメント欄でリクエストのあった、ユニットやマップなどのゲームのグラフィック制作について、次回から少しずつ実用的なテクニックなどをご紹介していきます。興味のある方は、ぜひ楽しみにしていてください。
今年は、赤星の姿が見られなくなったのは寂しいですが、ティーガーズは城島の加入で打線に厚みが出たような感じで、得点力不足が解消されているといいのですが。野球にはあまり関心がない妻も、メジャー時代からなぜか城島を応援しており、球場へ彼の雄姿を見に行くのが楽しみになってきました。前回、甲子園で彼の姿を見たのは、2003年の日本シリーズ第4戦でしたが、その時にはオレンジ色のユニフォームを着た「敵役」だったなぁ。「敵役」といえば、NHK「龍馬伝」で吉田東洋を演じている舞踏家の田中泯が強烈ですが、この話は長くなりそうなので日を改めて書きます。
さて、今年の1月に公開した「ロンググレイン版」に続いて、今日はブランク・ヘクスシートの「ショート・グレイン版」(ヘクス列が長方形の短辺に沿った形)を、サイズごとに公開いたします。前回同様、Mac版とWin版の両方あります。
《Mac用》 ※sit圧縮
A1判(フルサイズ)
A2判(ハーフサイズ)
A3判
A4判
《Win用》 ※lzh圧縮
A1判(フルサイズ)
A2判(ハーフサイズ)
A3判
A4判
これに伴い、「ゲーム・グラフィック私塾」というカテゴリも作りました。以前の記事のコメント欄でリクエストのあった、ユニットやマップなどのゲームのグラフィック制作について、次回から少しずつ実用的なテクニックなどをご紹介していきます。興味のある方は、ぜひ楽しみにしていてください。
2010年1月10日 [ゲーム・グラフィック私塾]
世間では、優雅な三連休を楽しまれているかと思いますが、私は本日も引き続き、原稿執筆に没頭する生活です。ただ、年末年始にゆっくり休めたので、月月火水木金金の生活でも、体調は良好です。
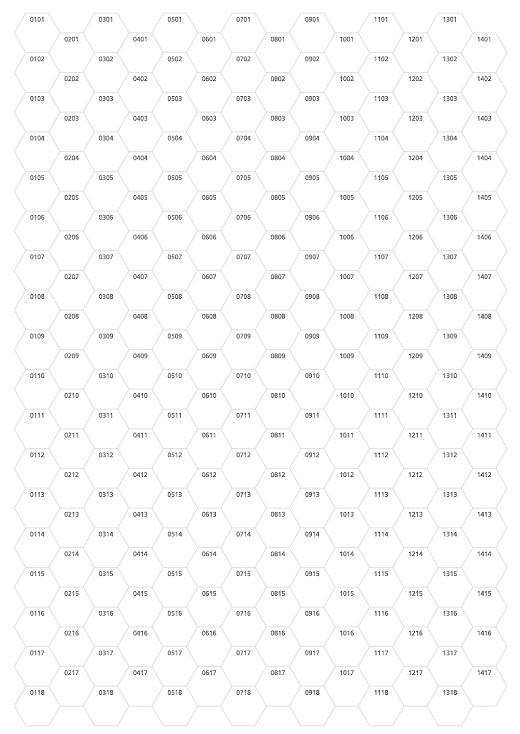
もう「お年玉」と言うには時期外れではありますが(笑)、ゲームデザイン素材データ無料配布の第二弾として、ブランク・ヘクスシートのデータを公開します。今回アップロードしたのは、A1判(フルサイズ)、A2判(ハーフサイズ)、A3判、A4判の、いわゆる「ロング・グレイン」(ヘクスの「柾目」が、紙の長い方の辺に沿ったスタイル:本記事のいちばん下の画像見本を参照)のデータで、ヘクスとヘクス番号(アウトライン化済み)を、別レイヤーで配列しています。「ショート・グレイン」の各サイズのデータと、地形表現に使えるパターンのデータなどは、後日に少しずつ配布いたします。
《Mac用》 ※sit圧縮
A1判(フルサイズ)
A2判(ハーフサイズ)
A3判
A4判
《Win用》 ※lzh圧縮
A1判(フルサイズ)
A2判(ハーフサイズ)
A3判
A4判
また、前回抜けていた「騎兵」と「砲兵」、そして新たに「架橋工兵」を加えた兵科記号データも、アップロードしているものの中身を差し替えました(データ名は同じです)ので、1月4日の記事に出ているリンク先から、再ダウンロードしてください。
最近は、「出戻りゲーマー」という言葉も一般化しつつあるようで、一時期シミュレーション・ゲームから離れていたものの、最近になって再びこのホビーを始めたという方がそれなりに増えている気がします。もちろん、統計データなどはありませんが、先日もある「出戻りゲーマー」の方が、メールを下さり、シックス・アングルズのバックナンバーを何冊も買ってくださいました。
そういった「出戻りゲーマー」の中には、「第一次」の現役時代、個人あるいは大学のゲームサークルなどで、オリジナル・ゲームのデザインに挑戦されたという方もおられるかと思います。そういった方が、今回配布しているヘクスシートや兵科記号のデータを活用して、再びゲームデザインにトライされるようになったら嬉しいと思います。
NAWシステムや「ドイツ戦車軍団/装甲軍団」システム、OCSなどのシリーズゲームの標準ルールなど、基本システムを既存のゲームから拝借して、テーマやシチュエーションだけ変えるという方法なら、それほどハードルも高くはないと思いますし、やってみようと思われた方は、自分のお好みの時代/テーマで、新作ゲームのデザインにチャレンジされてはいかがでしょうか。
コマンドさんやゲームジャーナルさんは、新作ゲームの持ち込みにも(一定の条件を満たす限り)常時門戸を開かれているようですし、完成度が高ければ商業出版されることも夢ではないと思います。ぜひ頑張ってください。

もう「お年玉」と言うには時期外れではありますが(笑)、ゲームデザイン素材データ無料配布の第二弾として、ブランク・ヘクスシートのデータを公開します。今回アップロードしたのは、A1判(フルサイズ)、A2判(ハーフサイズ)、A3判、A4判の、いわゆる「ロング・グレイン」(ヘクスの「柾目」が、紙の長い方の辺に沿ったスタイル:本記事のいちばん下の画像見本を参照)のデータで、ヘクスとヘクス番号(アウトライン化済み)を、別レイヤーで配列しています。「ショート・グレイン」の各サイズのデータと、地形表現に使えるパターンのデータなどは、後日に少しずつ配布いたします。
《Mac用》 ※sit圧縮
A1判(フルサイズ)
A2判(ハーフサイズ)
A3判
A4判
《Win用》 ※lzh圧縮
A1判(フルサイズ)
A2判(ハーフサイズ)
A3判
A4判
また、前回抜けていた「騎兵」と「砲兵」、そして新たに「架橋工兵」を加えた兵科記号データも、アップロードしているものの中身を差し替えました(データ名は同じです)ので、1月4日の記事に出ているリンク先から、再ダウンロードしてください。
最近は、「出戻りゲーマー」という言葉も一般化しつつあるようで、一時期シミュレーション・ゲームから離れていたものの、最近になって再びこのホビーを始めたという方がそれなりに増えている気がします。もちろん、統計データなどはありませんが、先日もある「出戻りゲーマー」の方が、メールを下さり、シックス・アングルズのバックナンバーを何冊も買ってくださいました。
そういった「出戻りゲーマー」の中には、「第一次」の現役時代、個人あるいは大学のゲームサークルなどで、オリジナル・ゲームのデザインに挑戦されたという方もおられるかと思います。そういった方が、今回配布しているヘクスシートや兵科記号のデータを活用して、再びゲームデザインにトライされるようになったら嬉しいと思います。
NAWシステムや「ドイツ戦車軍団/装甲軍団」システム、OCSなどのシリーズゲームの標準ルールなど、基本システムを既存のゲームから拝借して、テーマやシチュエーションだけ変えるという方法なら、それほどハードルも高くはないと思いますし、やってみようと思われた方は、自分のお好みの時代/テーマで、新作ゲームのデザインにチャレンジされてはいかがでしょうか。
コマンドさんやゲームジャーナルさんは、新作ゲームの持ち込みにも(一定の条件を満たす限り)常時門戸を開かれているようですし、完成度が高ければ商業出版されることも夢ではないと思います。ぜひ頑張ってください。

2010年1月4日 [ゲーム・グラフィック私塾]
もう1月4日になってしまいましたが、新年おめでとうございます。本年も、よろしくお願いいたします。皆様にとりましても、2010年がよい1年でありますように。
今月は、歴史群像ムック『太平洋戦争 第6巻』の担当記事一本と、雑誌『歴史群像』用記事「1944年6月の世界」を書き上げた後、文庫本『ポーランド1939』の仕上げに全力で取り組む予定です。なかなかゲームをする時間はとれそうにありませんが、ワイダ監督の映画「カティン」だけは、無理にでも時間をとって観に行くつもりです。
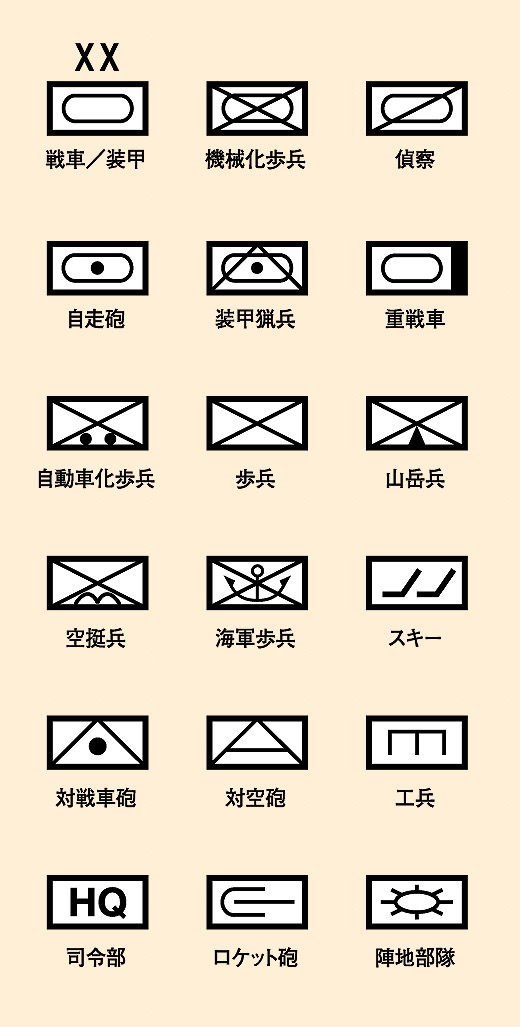
新年のお年玉(笑)として、DTPゲームをご自分でデザインされている方、これからデザインしようと思われている方向けに、私が自分で作成し、いつもシックス・アングルズ製品などのグラフィックの仕事で用いている「兵科記号」のベクター・データを、無料で公開配布いたします。Adobe Illustrator 5.5Jの形式で、Mac用(StuffItで圧縮)とWin用の2種類を用意しました。以下のリンクをクリックしていただければ、ダウンロードできます。
Mac用
Win用
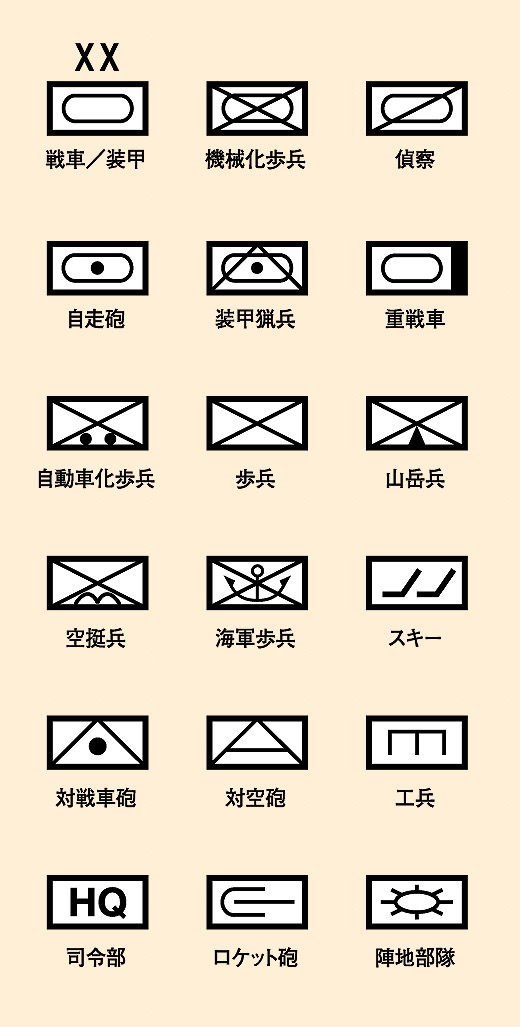
個々の兵科記号は、シックス・アングルズ製品のデータで使用しているものよりも2倍の大きさ(200%)に拡大してあります(適当な大きさに縮小してご使用ください)。各記号は、それぞれ「グループ化」してあるので、必要なものをつまんで、必要な数だけコピー(クローン)して使っていただければと思います。また、グループ化を解除すれば、これ以外の特殊な記号も作っていただけます。
一応、作戦級や作戦戦術級ゲームによく出てくる兵科は、ひととおり押さえてあるはずです。次回は、時期は未定ですが、ヘクスシート(ヘクスグリッド)のデータを無料公開配布します。

今月は、歴史群像ムック『太平洋戦争 第6巻』の担当記事一本と、雑誌『歴史群像』用記事「1944年6月の世界」を書き上げた後、文庫本『ポーランド1939』の仕上げに全力で取り組む予定です。なかなかゲームをする時間はとれそうにありませんが、ワイダ監督の映画「カティン」だけは、無理にでも時間をとって観に行くつもりです。
新年のお年玉(笑)として、DTPゲームをご自分でデザインされている方、これからデザインしようと思われている方向けに、私が自分で作成し、いつもシックス・アングルズ製品などのグラフィックの仕事で用いている「兵科記号」のベクター・データを、無料で公開配布いたします。Adobe Illustrator 5.5Jの形式で、Mac用(StuffItで圧縮)とWin用の2種類を用意しました。以下のリンクをクリックしていただければ、ダウンロードできます。
Mac用
Win用
個々の兵科記号は、シックス・アングルズ製品のデータで使用しているものよりも2倍の大きさ(200%)に拡大してあります(適当な大きさに縮小してご使用ください)。各記号は、それぞれ「グループ化」してあるので、必要なものをつまんで、必要な数だけコピー(クローン)して使っていただければと思います。また、グループ化を解除すれば、これ以外の特殊な記号も作っていただけます。
一応、作戦級や作戦戦術級ゲームによく出てくる兵科は、ひととおり押さえてあるはずです。次回は、時期は未定ですが、ヘクスシート(ヘクスグリッド)のデータを無料公開配布します。